5 règles d'or web design "adaptative"

En mai 2010, Ethan Marcotte dans son article pour le «A List Apart" a écrit le concept d'adaptation (sensibles) conception de sites Web, ouvrant ainsi une nouvelle direction.
article a attiré l'attention d'un public plus large qui a forcé l'auteur à écrire un livre sur l'adaptation de la conception.
Une description détaillée de la mise en page basée sur une grille, des images flexibles et les demandes des médias a radicalement changé avec le processus de création d'un site magnifique.
Depuis lors, la technologie de conception web réactif est devenu l'un des sujets les plus discutés dans la communauté du design.
contenu axé sur la conception-
Avant de prendre un crayon ou d'ouvrir Photoshop, il semble approprié d'équiper le contenu de la stratégie. Il est nécessaire de créer une certaine compréhension du contenu destiné à un site spécifique. Cela n'a aucun sens pour lancer un site, ne réalisant pas que la nature de la matière sera placée sur elle.

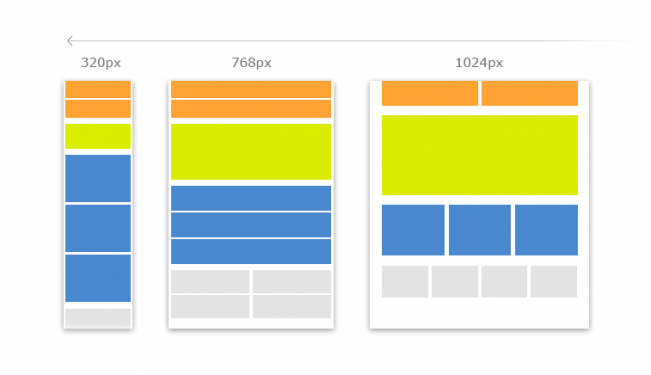
Lorsque le contenu est déjà disponible, vous pouvez expérimenter avec la façon dont les choses vont chercher - pour construire un cadre pour le contenu. Ce terme a été inventé par Stephen Hay dans le livre Responsive design Workflow, qui implique l'utilisation de blocs rectangulaires de base pour créer la mise en page du contenu.
Cette technique est idéale pour démontrer la disposition de base du modèle de base. La principale composante de la navigation, les éléments de navigation cachés, pied de page et les modules secondaires. Tout d'abord, créer un cadre sans trop de détails - éléments supplémentaires seront ajoutés plus tard.
Alors, déjà besoin de réfléchir sur les points de contrôle "d'adaptation". Pour le contenu généré dans le cadre de la stratégie de contenu, l'approche mise en page simple d'une colonne conçue pour les appareils mobiles. Il est préférable de le faire dans le navigateur, en utilisant les éléments de base de HTML, mais plus à ce sujet plus tard.
En limitant la conception à une seule colonne, vous pouvez déjà penser au contenu de la hiérarchie sur la page. Quel est le composant de l'information la plus importante de la page? Où devrait se trouver à l'appel principal à l'action? Est-il judicieux de lire la page du début à la fin?
Une fois l'ordre désiré de présentation de l'information, il convient d'étendre la toile du contenu, mais pas dans une mesure telle que la teneur semblera trop étiré. Il est nécessaire de fixer la largeur. Ce sera le premier point de référence.
Et puis ajuster la mise en page afin de se conformer à la nouvelle largeur de la colonne en ajoutant, par exemple, pour la barre latérale.
Design "dans le navigateur"
Membres considèrent que les éléments visuels plats et Photoshop layouts trop compliquer le processus de création d'une conception de site Web, offrant une vue sur la façon dont le site va ressembler, en fonction des paramètres de votre navigateur.

Mais le résultat final est presque toujours différent de celui initialement prévu. éléments d'extension, ce qui augmente l'espace autour d'eux et d'autres nuances - affectent tous le résultat.
Le problème des éléments visuels - est qu'ils regardent trop bon. Des images nettes, la typographie lissées, les effets d'ombre et de l'utilisation des modes de fusion transforment le site en une œuvre d'art. Mais les attentes des clients devraient être en rapport avec ce qui se passe à la fin.
Cela vous aidera à un prototype créé avec HTML et CSS (Cascading Style Sheets), qui peuvent ensuite être soumis à diverses manipulations. Montrez au client comment la conception regarde devaysakh différents et à différentes largeur de l'écran.
Ne vous inquiétez pas que vous ne pouvez pas être un magicien des interfaces externes, car il y a des outils pour faire des prototypes (ara, Webflow et Adobe Edge refusion). Vous pouvez également utiliser les conseils d'un développeur, mais on croit qu'une meilleure d'abord apprendre les bases - il vous aidera à créer une image du processus de construction d'un web design réactif.
Un avantage de cette stratégie est qu'elle réduit le temps nécessaire au changement.
Supposons que les 20 configurations disponibles Photoshop (ou un feu d'artifice), dont chacune en trois versions (pour ordinateur de bureau, tablette et appareils mobiles), et la tâche est de mettre à jour le style des boutons pour le site, ou les commandes de navigation. Cela signifie que vous devez traiter 60 pages pour changer le style, bref, le travail est très chronophage.
Mais grâce à des manipulations simples avec CSS, un tel changement devront faire qu'une seule fois - les mises à jour seront appliqués à toutes les pages disponibles. À long terme, il permettra d'économiser du temps.
Entre autres, il sera possible de tester les capacités de dispositifs ayant différentes tailles d'écran. La plupart des outils mentionnés sont substitués avec des paramètres prédéfinis de visualisation des fenêtres disponibles, mais la possibilité d'exporter sa propre conception et l'adapter pour un navigateur particulier. Ainsi, il est possible de transmettre l'expérience de mobilité souhaitée.
bibliothèque de modèles de développement
L'une des principales caractéristiques de presque tous les RWD-projets - guide de style. Il comprend généralement les principaux styles pour le projet et les dispositions des modules interactifs.

A ce stade, il est nécessaire d'identifier chacune des formes d'expériences d'interaction.
Dans Fireworks symboles et les styles sont utilisés pour les composants et modules communs. Pour une bonne conception est nécessaire pour illustrer la façon dont chacun des modules seront adaptés aux points de contrôle sélectionnés.
Développeur Brad Givre introduit le concept de Atomic Web Design, pour le décrire, il utilise une sorte de terminologie pseudoscientifiques. Styles clés de la marque qu'il appelle des atomes qui composent la conception de la fondation. Des choses telles que la couleur, la police et les icônes se rapportent aux éléments HTML de base pour la formulation des «molécules». Les molécules utilisées pour créer des "organismes". Prenons, par exemple, le bouton de recherche. Dans ce cas, la forme d'entrée et l'étiquette peuvent être ajoutés à la touche.
Ensuite, il y a un mélange avec d'autres organismes pour créer des «modèles» par exemple, la position. À son tour, les modèles vous permettent de créer la page déjà - et voilà! Avez-vous Atomic Web Design.
Cette théorie est applicable pour la préparation de la bibliothèque de modèles de structure. Premières styles de marque sont, et ils peuvent être adaptés aux éléments HTML, etc. Votre bibliothèque de motifs sera en mesure de raconter l'histoire du projet - comment la marque du client est devenu une nouvelle façon de regarder le réseau. Les développeurs ont besoin d'ajouter des notes et des fragments de programmes liés à un spécifiques options de menu de l'écran.
les modèles de laboratoire au cours du temps peuvent devenir une bande de configuration variable dans la mesure où, en tant que transition de conception de page à la conception des composants du système.
versatilité
Dans l'élaboration de la conception est impossible de prévoir toutes les nuances de l'expérience utilisateur, en particulier en ce qui concerne les appareils mobiles. Il y a littéralement des centaines de différents scénarios de la façon d'utiliser le site peut gérer - tous en raison du grand nombre de smartphones et tablettes avec différentes tailles d'écran, les paramètres de résolution et le type d'entrée de données.

La conception doit adapter à tout environnement. Voici les points qui pourraient vous être utiles.
méthode éprouvée
La plupart des appareils mobiles d'aujourd'hui équipé d'un écran tactile, vous devez donc tenir compte de la taille des éléments d'interface interactifs. Il n'y a pas de consensus sur l'espace smartphone idéal appuyant sur. Les ingénieurs d'Apple choisissent 44px, les gens de Microsoft soutiennent que 34px mieux.
Peut-être l'utilisation de 48px est plus pratique dans le développement d'éléments interactifs. Pour chaque région conservé au moins 6px, et habituellement 12px - pour le niveau de base. À l'ère de la conception générale et la grande taille de la plupart des sites Web d'aujourd'hui laisser un peu plus d'espace pour les ordinateurs de bureau. Ces augmenté en éléments de volume doivent être utilisés dans des formes - pour les appareils mobiles de simplicité et de cohérence. Certaines personnes préfèrent concevoir leurs propres champs de formulaire avancés pour correspondre avec le style du site.
Mais en ce qui concerne les appareils mobiles, il est recommandé que vous utilisez les commandes «natifs». Claviers et menu déroulant doivent être optimisés pour un dispositif particulier. Et encore une chose: supprimer le lien sélectionné lorsque vous survolez les appareils mobiles.
Certains ajustements peuvent améliorer considérablement l'expérience de la coopération. Mais rien ne pouvait être pire que d'appuyer à plusieurs reprises sur l'écran tactile pour effectuer une tâche spécifique. Et tout à cause de l'omission de la part de l'allocation sous le curseur.
navigation
Un des problèmes communs qui se posent lors de l'élaboration du site web «adaptative» - comment organiser la navigation. A cet effet, il existe un certain nombre de manières en fonction du nombre de points de contrôle.
liens de saut
Une des techniques les plus simples et les plus polyvalents pour mobiles navigation - menu de lien de saut. C'est essentiellement la liaison de l'ancre, ce qui fournit le menu utilisateur au bas de la page.
Cela ne nécessite pas javascript ou d'autres scripts supplémentaires qui fournissent des universalisation pour tous les navigateurs et appareils.
La liste déroulante
Un autre modèles de navigation communs - un menu déroulant lorsque les icônes de menu permet la navigation avec l'ajout d'une animation fluide. Pour cette technique nécessite javascript - de placer les boutons de menu ci-dessous, puis cacher aussi longtemps qu'il n'a pas besoin de l'utilisateur.
Certains éléments de navigation pour cette fin peuvent être utilisés par un élément graphique "accordéon", il vous permet de voir les niveaux de navigation, sans chargement de chaque page.
Sans toile
Cette méthode est peut-être le plus populaire dans le RWD, parce que les sites sont de plus en plus recours à des demandes d'aide. Le pionnier est le réseau social Facebook avec leurs applications mobiles, il offre aux développeurs Web une chance de placer la navigation du site au bord de la fenêtre, et de le déplacer à la demande de l'utilisateur.
Sur les sites tels que Teehan + Lax et Squarespace, technique décrite est utilisée comme la seule méthode de navigation. On pense que dans un proche avenir, il va devenir une tendance dans RWD.
La version mobile du site axé sur les tâches
Un autre point important, qui vaut la peine de prêter attention à l'élaboration de la version mobile - l'emplacement des commandes en haut de la page. Au-dessus du «pli».
Les développeurs discutent que dans le domaine de la conception web est pas une telle chose comme un «escroc», est récemment apparu une myriade de nouveaux appareils avec la diverse résolution, ce qui complique encore la tâche de définir la ligne de pliage d'un site particulier. A partir de la plus petite taille de l'appareil peut définir une soi-disant «zone de sécurité».
Pour la raison que les utilisateurs d'appareils mobiles, en règle générale, sont en mouvement et ont une quantité limitée de temps et de bande passante, il est important que la surface de chaque élément de la catégorie de «appel à l'action» (bannières, etc.) sont toujours situés en haut de l'écran et du contenu supplémentaire - ci-dessous.
Un exemple frappant - une conception mobile pour e-commerce, où de nombreuses pages consacrées au produit contenu, ainsi que la navigation du site, le nom du produit, le prix, l'image en miniature et les appels à acheter tout ce qui est au-dessus du pli. La teneur secondaire, telles que les caractéristiques et spécifications du produit peuvent être placés dans le fond du site.
La réalisation de ceci est possible grâce à un strict respect de la stratégie de contenu et un examen attentif de la façon dont le site va ressembler dans le haut de l'application.

productivité
Il est impossible de prédire comment le dispositif sera dans les mains de l'utilisateur, et la façon dont il aura la connectivité. Par conséquent, vous devez créer un site de conception «adaptative», en gardant à l'esprit la performance. Personne ne veut perdre du temps et attendre, en particulier sur Internet. Si le site ne se charge pas en quelques secondes, l'utilisateur peut prendre.

Si votre site a une bonne conception et tous les autres composants de la procédure, les utilisateurs vont certainement tomber à nouveau. La principale chose que vous devez faire attention - pour rendre la page que possible léger. Plus de 60% du «poids» de la majorité des sites - il est seulement une image. Autres: scripts, feuilles de style, et d'autres éléments multimédias.
La meilleure façon de réduire la taille des fichiers du site - est de les exporter directement à partir de l'application graphique. Toutefois, cela ne suffit pas. En particulier, lorsque les fichiers PNG-utilisés.
Des sites tels que TinyPNG, aident à réduire le poids des fichiers, réinitialiser le ballast de données supplémentaires et de soustraire la couleur. Ces portails - une vraie trouvaille, et de nombreux designers ont ajouté dans TinyPNG ensemble d'outils couramment utilisés.
l' image "Adaptive"
En plus de réduire la taille des images, il est parfois important que les différentes images sont adaptés à des appareils différents. Après tout, des images énormes (des centaines de kilo-octets) ne sont pas conçus pour les appareils mobiles, qui sont présents dans la limite de données et de mauvaises capacités de connexion 3G.
Il y a beaucoup de scripts qui vous aideront à atteindre cet objectif (Picturefill Scott et Djelfa Images Adaptive) en fonction des besoins des capacités du site et serveur. Mais ne vous inquiétez pas à ce sujet. Les concepteurs Web impliquent généralement la façon dont les images seront adaptées aux différents points de contrôle et soupe et faire les ajustements appropriés. Idéalement, un guide sur les styles et les modèles de laboratoire.
script troncature
La grande taille du site peut également dépendre d'une variété de scripts, tels que Javascript et les feuilles de style CSS supplémentaires.
Certains pourraient dire que tout cela devrait inquiéter les développeurs, et sera à droite - mais en partie seulement.
Si elle est placée au centre du site compatible avec un appareil mobile, puis en conséquence doit être écrite et CSS, ainsi que toutes les autres feuilles de style pour les principaux points de contrôle.
Le montant total de l'animation - est quelque chose pour laquelle nécessite une surveillance constante. Sous l'animation dans ce cas, signifie tout ce qui bouge et nécessite des scripts. Animation augmente de manière significative la taille des fichiers.
Pour les néophytes, travaillant pour la première fois sur les sites mobiles, d'abord préférable de suivre le chemin de moindre résistance, pour la plupart limitées à des éléments statiques. Si vous avez besoin d'ajouter une belle diapositive - vous pouvez expérimenter un peu et voir comment il va affecter les performances d'un site web.
Flux de petites portions de contenu
Une bonne façon de réduire la taille du fichier et donc augmenter la productivité - "couper" le contenu en petites portions et de le livrer au besoin lorsque les utilisateurs demandent. Il est pas sur la façon de segmenter l'ensemble du contenu, que secondaire.
Il existe de nombreuses techniques de pointe, par exemple, «charge sur scroll» - il est utilisé par de nombreux réseaux sociaux par rapport aux fils de nouvelles - afin que les utilisateurs peuvent télécharger plus de contenu par nécessité (au lieu de chargement aléatoire volume de plus de contenu en appuyant sur la partie inférieure de la page).
Un autre moyen utile de fournir plus de détails et vous permet de visualiser un plus grand volume d'informations secondaires - pour placer le contenu sur la page suivante pour la visualisation mobile. Par exemple, vous pouvez mettre un lien net pour aller à la page où l'information plus.
Et enfin ...
Les moments où les concepteurs Web ont dû prendre soin que de la teneur en combinant avec des couleurs, des styles typographiques de pages Web et d'autres irrévocablement disparu. Le monde du design a subi un changement de la mer: Maintenant, ne pas embaucher un développeur web pour peindre seulement un cadre détaillé dans le projet de type typique "cascade".
Il est nécessaire de prendre en compte un certain nombre de points à prendre en compte le processus de construction du site et le choix des priorités en matière de contenu qui correspond à vos besoins. Tout choisi expérimentalement, que le transfert de la théorie à la pratique, il est possible de comprendre toutes les nuances.
Industrie Web Design tente de maintenir avec le temps et prendre en compte les réalités actuelles, lorsqu'elles sont produites myriade d'appareils mobiles. Il est temps d'élargir l'horizon de la conception et de faire conception web un peu mieux - pour chaque dispositif électronique.
Dans cet article, il a été présenté cinq caractéristiques de conception Web Responsive, mais ils sont, bien sûr, beaucoup plus. Et au moment où le lecteur maîtriser le texte, une liste de toutes les nuances possibles remplis avec quelque chose de nouveau.
Rusability exprimer notre gratitude pour l'excellent matériel.


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.