Autres caractéristiques de HTML
Caractéristiques supplémentaires
Dave Regett 29 Août, 2000
Après avoir examiné les principales caractéristiques, nous allons passer à plus complexe. Maintenant, vous allez apprendre à:
- utiliser des sauts de ligne forcés
- utiliser des espaces insécables
- utiliser les codes pour les caractères spéciaux
- créer des liens vers des extraits de texte
- utiliser du texte pré-formaté
- pour placer le texte autour des images
- identifier les liens dans les images de comté
- créer des tables
- utiliser roll-overs et autres trucs
ps Pour maintenir la routine dans le balisage vous recommandons d' utiliser le HTML Tidy .
pauses forcées
Parfois, vous devrez peut-être des sauts de ligne forcés. Cela se fait à l' aide des éléments br. Par exemple, vous souhaitez inclure une adresse postale:
<P> Le Willows <br> 21 Runnymede Avenue <br> Morton-in-the-marais <br> Oxfordshire OX27 3BQ </ p>
élément Br n'a jamais une balise de fin. Les éléments communs, n'a pas les balises de fin sont appelés vide.
L'utilisation des espaces non-rupture
Browsers cassera automatiquement le texte pour correspondre au champ. Les sauts de ligne sont faites dans l'espace sur le terrain. Parfois, vous voulez éviter un saut de ligne entre certains mots. Par exemple, entre les mots du nom de la société - "Coke Cola". Pour ce faire, au lieu de la barre d'espace pour utiliser une combinaison de caractères & nbsp; Par exemple:
boissons gazeuses sucrées telles que Coke & nbsp; Cola sont devenus populaires dans tout l'univers.
Ne pas utiliser plus d'un des espaces insécables dans une rangée pour le texte offset. Le décalage devrait être organisée avec l'aide de règles de style.
Codes Caractères spéciaux
Pour la notation du droit d'auteur ou de la marque est commode d'utiliser des signes appropriés:
| symbole | combinaison | exemple |
|---|---|---|
| Signe du droit d'auteur | & Copy; | Copyright © 1999 W3C |
| marque déposée | & Reg; | Magico ® |
| marque déposée | & # 8482; | Webfarer ™ |
Notez que dans HTML 4.0 pour indiquer la marque est déterminée par une combinaison de & trade;, mais il est pas aussi largement pris en charge comme & # 8482;
D'autres combinaisons utiles:
| symbole | combinaison | exemple |
|---|---|---|
| Le «petit» | & Lt; | < |
| Le «plus longue» | & Gt; | > |
| Ampersand | & Amp; | & |
| espace insécable | & Nbsp; | |
| em dash | & # 8212; | - |
| citation | & Quot; | " |
En outre, il existe des combinaisons de caractères accentués et divers autres symboles du Latin-1 set:
| & Nbsp; | & # 160; | Ð | & ETH; | & # 208; | |
|---|---|---|---|---|---|
| ¡ | & Iexcl; | & # 161; | Ñ | & Ntilde; | & # 209; |
| ¢ | & Cent; | & # 162; | Ò | & Ograve; | & # 210; |
| £ | & Pound; | & # 163; | Ó | & Oacute; | & # 211; |
| ¤ | & Curren; | & # 164; | Ô | & OCIRC; | & # 212; |
| ¥ | & Yen; | & # 165; | Õ | & Otilde; | & # 213; |
| | | & Brvbar; | & # 166; | Ö | & Ouml; | & # 214; |
| § | & Sect; | & # 167; | × | Et les heures; | & # 215; |
| ¨ | & Uml; | & # 168; | Ø | & Oslash; | & # 216; |
| © | & Copy; | & # 169; | Ù | & Ugrave; | & # 217; |
| ª | & Ordf; | & # 170; | Ú | & Uacute; | & # 218; |
| " | & Laquo; | & # 171; | Û | & Ucirc; | & # 219; |
| ¬ | & Non; | & # 172; | Ü | & Uuml; | & # 220; |
| & Shy; | & # 173; | Ý | & Yacute; | & # 221; | |
| ® | & Reg; | & # 174; | Þ | & THORN; | & # 222; |
| ¯ | & Macr; | & # 175; | ß | & Szlig; | & # 223; |
| ° | & Deg; | & # 176; | à | & Agrave; | & # 224; |
| ± | & Plusmn; | & # 177; | á | & Aacute; | & # 225; |
| ² | & Sup2; | & # 178; | â | & Acirc; | & # 226; |
| ³ | & SUP3; | & # 179; | ã | & Atilde; | & # 227; |
| ' | & Acute; | & # 180; | Ä | & AUML; | & # 228; |
| μ | & Micro; | & # 181; | å | & Aring; | & # 229; |
| ¶ | & Para; | & # 182; | æ | & Aelig; | & # 230; |
| · | & Middot; | & # 183; | ç | & Ccedil; | & # 231; |
| ¸ | & Cedil; | & # 184; | è | & Egrave; | & # 232; |
| ¹ | & Sup 1; | & # 185; | é | & Eacute; | & # 233; |
| º | & Ordm; | & # 186; | ê | & Ecirc; | & # 234; |
| " | & Raquo; | & # 187; | ë | & Euml; | & # 235; |
| ¼ | & Frac14; | & # 188; | ì | & Igrave; | & # 236; |
| ½ | & Frac12; | & # 189; | í | & Iacute; | & # 237; |
| ¾ | & Frac34; | & # 190; | î | & Icirc; | & # 238; |
| ¿ | & IQuest; | & # 191; | ï | & Iuml; | & # 239; |
| À | & Agrave; | & # 192; | ð | & Eth; | & # 240; |
| Á | & Aacute; | & # 193; | ñ | & Ntilde; | & # 241; |
| Â | & Acirc; | & # 194; | ò | & Ograve; | & # 242; |
| Ã | & Atilde; | & # 195; | ó | & Oacute; | & # 243; |
| Ä | & AUML; | & # 196; | ô | & OCIRC; | & # 244; |
| Å | & Aring; | & # 197; | õ | & Otilde; | & # 245; |
| Æ | & Aelig; | & # 198; | ö | & Ouml; | & # 246; |
| Ç | & Ccedil; | & # 199; | ÷ | & Divisez; | & # 247; |
| È | & Egrave; | & # 200; | ø | & Oslash; | & # 248; |
| É | & Eacute; | & # 201; | ù | & Ugrave; | & # 249; |
| Ê | & Ecirc; | & # 202; | ú | & Uacute; | & # 250; |
| Ë | & Euml; | & # 203; | û | & Ucirc; | & # 251; |
| Ì | & Igrave; | & # 204; | ü | & Uuml; | & # 252; |
| Í | & Iacute; | & # 205; | ý | & Yacute; | & # 253; |
| Î | & Icirc; | & # 206; | þ | & Thorn; | & # 254; |
| Ï | & Iuml; | & # 207; | ÿ | & Yuml; | & # 255; |
Pour les symboles grecs et mathématiques définis dans Unicode, a permis d'utiliser des références numériques. Plus de détails sont discutés dans la spécification HTML 4. Notez que des combinaisons de noms non reconnus dans Navigator 4, il est donc recommandé d'utiliser les références de caractères numériques.
Références fragmente Web-pages
Imaginez que vous avez écrit une longue table de pages Web du contenu au début. Comment faire une table des matières des liens vers les sections correspondantes?
Supposons que chaque section commence par un en-tête, par exemple:
<H2> Spots de nuit local </ h2>
Faire le titre de l'objet d'un lien hypertexte est possible, en utilisant le code suivant: lt; a name = ID> .... </a>
<H2> <a name="night-spots"> Spots de nuit locales </a> </ h2>
L'attribut name spécifie le nom utilisé pour identifier la cible de référence, dans ce cas: "boîtes de nuit". Essentiellement maintenant autorisés à inclure le lien suivant:
<Ul> ... <Li> <a href="#night-spots"> Spots de nuit locaux </a> </ li> ... </ Ul>
Le symbole # avant le nom de la cible est nécessaire. Si la cible est une référence à l'acte d'un ami, le lieu adresse internet de cette loi avant le symbole #. Par exemple, si l'acte est situé à "http://www.bath.co.uk/", référence devrait être comme suit:
<a href="http://www.bath.co.uk/#night-spots"> Spots de nuit locales </a>
Dans l'avenir , il sera possible de déterminer les fins de référence sans <a> élément. La nouvelle méthode est beaucoup plus facile, parce que vous avez besoin pour devenir juste seulement ajouter au titre de la propriété id, par exemple:
<H2 id = "boîtes de nuit"> Spots de nuit local </ h2>
Cette méthode ne fonctionne pas pour les navigateurs de 4ème génération ou navigateurs encore plus anciens, il devrait donc être utilisé avec prudence!
texte formaté
L'un des avantages du Web est le texte de séparation automatique en conformité avec la taille de fenêtre actuelle. Mais parfois, la nécessité d'éviter qu'elle ne commence. Par exemple, dans le cas d'un sur l'affichage du code du programme. Ceci est fait en utilisant un élément pré. Par exemple:
<Pre>
Node vide :: Supprimer ()
{
if (prev)
prev-> next = suivant;
else if (parent)
parent-> setContent (null);
si (suivant)
Suivant-> prev = prev;
parent = null;
}
</ Pre>
qui est représentée comme suit:
Node vide :: Supprimer ()
{
if (prev)
prev-> next = suivant;
else if (parent)
parent-> setContent (null);
si (suivant)
Suivant-> prev = prev;
parent = null;
}
Les couleurs du texte et du fond sont réglées à l'aide de feuilles de style. S'il vous plaît noter que tous les sauts de ligne et les lacunes sont générés de la même manière comme ils apparaissent dans le code HTML. L'exception est un saut de ligne immédiatement après la balise <pre> et immédiatement avant la balise de fin </ pre> start, qui ne sont pas pris en compte. Cela signifie que la paire d'échantillons suivant est généré de façon identique:
<Pre> texte formaté </ pre> <Pre> texte formaté </ Pre>
Habituellement texte formaté généré en utilisant la police monospaced dans laquelle tous les caractères ont la même largeur. Si l' on définit la position du style de l'élément avant, certains navigateurs ne pas utiliser une police de caractères à espacement fixe, alors assurez - vous de définir la propriété font-family. Par exemple, si vous voulez, que tous les éléments de la pré soumis en vert, a permis de définir le style suivant de position:
<Style type = "text / css">
pré {color: green; fond: blanc; font-family: monospace; }
</ Style>
Lors du réglage de la couleur du texte recommandé ensemble similaire que la couleur d'arrière-plan. Cela garantit que l'absence de situations dans lesquelles le temps de la peinture difficile à distinguer de la couleur du texte d'arrière-plan. Au lieu de définir la couleur de fond pour une pré autorisé à installer des éléments de son corps d'élément, par exemple:
<Style type = "text / css">
body {color: black; fond: blanc; }
pré {color: green; font-family: monospace; }
</ Style>
Mise en place du texte autour des images
Dans HTML autorisés à choisir si l'image sera considérée comme une partie de la ligne de texte sera attaché à la droite ou la marge de gauche. Ceci est déterminé par l'attribut d'alignement. Si l'attribut align est réglé à gauche, l'image est fixée au champ gauche. Lorsque vous définissez droite, - à droite. Par exemple:
<P> <img src = "sun.jpg" alt = "graphique sunburst" width = hauteur "32" = "21" align = "left"> Le texte enroule autour de l'image sur la droite. </ p>
Il sera présenté comme suit:
![]() Le texte entoure l'image sur la droite.
Le texte entoure l'image sur la droite.
Voici comment utiliser align = "right"
<P> <img src = "sun.jpg" alt = "graphique sunburst" width = hauteur "32" = "21" align = "right"> Ce texte enroule autour de l'image sur la gauche. </ p>
Il sera présenté comme suit:
![]() Le texte enroule autour de l'image sur la gauche.
Le texte enroule autour de l'image sur la gauche.
Pour générer le texte continue sous l'image ci - joint, il est permis d'utiliser le clear=all> élément <br, par exemple:
<P> <img src = "/ img / site / sun.jpg" alt = "graphique sunburst" width = hauteur "32" = "21" align = "right"> Ce texte commence sur la gauche de l'image.
clear="all"> <br Ici commence une nouvelle ligne, située sous l'image ci-jointe. </ P>
Il sera présenté comme suit:
![]() Ce texte commence sur la gauche de l'image.
Ce texte commence sur la gauche de l'image.
Ici commence une nouvelle ligne, située sous l'image ci-joint.
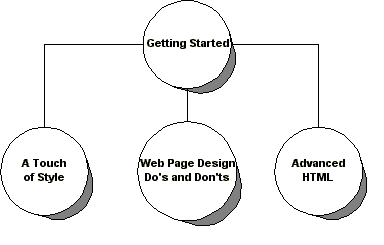
Domaines d'images sous forme de liens
L'image suivante est une sorte de carte de plusieurs Web-pages. Pour accéder à la page correspondante, vous devez cliquer sur le cercle.

Cette carte est marquée comme suit:
<P align = "center"> <Img src = "pages.gif" width = hauteur "384" = "245" alt = usemap = "# sitemap" border "sitemap" = "0"> <Nom de la carte = "sitemap"> <Forme Area = coords "cercle" = "186,44,45" href = alt "Overview.html" = "Commencez"> <Forme Area = coords "cercle" = "42,171,45" href = alt "Style.html" = "Un peu du style"> <Forme Area = coords "cercle" = "186,171,45" alt = "Conception de Web-pages"> <Forme Area = coords "cercle" = "318,173,45" href = alt "Advanced.html" = "bien sûr HTML Avancé"> </ Carte> </ P>
Attribut élément src img spécifie l'image "pages.gif". attribut usemap spécifie un lien vers un élément de carte. Il utilise le Web-liens, par conséquent, également utilisé le symbole #. Pour la frontière attribut est réglé sur "0", de sorte que autour de l'image ne semblait visage bleu.
élément de carte spécifie les images du district servira des liens. L'attribut name correspond à l'attribut de l'élément img est aussi le usemap fonctionne à peu près le même que l'élément de la propriété name. Dans la pratique, l'élément de carte est forcé d'être dans le fichier bla bla cet élément img également.
élément de surface est utilisé pour déterminer l'image de district et l'associer à Web-liens. Attribut forme détermine la forme du quartier: "rect" (rectangulaire), "cercle" (cercle) ou "poly" (polygone). District attribut coords définit les coordonnées en fonction de la forme.
- rect: la coordonnée x du bord gauche, la coordonnée Y du bord supérieur, la coordonnée x du bord droit, la coordonnée y du bord gauche
- cercle: la coordonnée x du centre de la coordonnée y du centre, dlyaus
- poly: x 1, y 1, x 2, y 2, ... x n, y n
Le grain supérieur gauche est considérée comme la source de l'image, le x et y il égal à zéro, la coordonnée x augmente vers la droite sur le parcours, la coordonnée Y - bas. La plupart des fonds pour travailler avec des images permet d'acquérir les coordonnées de tout point de l'image donnée.
Si plusieurs zones de chevauchement, la priorité est propriétaire du domaine défini par la première du chevauchement (elle est l'action correspondante se posera lorsque la souris est cliqué). Pour les formes plus complexes de la part du comté est autorisé à faire un inactif en fermant un district avec nohref attribut, par exemple:
<Shape Area = coords "cercle" = "186,44,50" nohref> <Forme Area = coords "cercle" = "186,44,100" href = alt "Overview.html" = "Commencez">
Le premier cercle crée une zone inactive dans le cercle de plus grand diamètre créé par le deuxième élément de surface. Pour inactif district prenne effet, elle doit être donnée à la priorité actif, sinon Imte devient la zone active.
Pourquoi utiliser la propriété alt
Attribut élément de zone d'alt est utilisé pour spécifier le texte se réfèrent à la référence. Sans cet attribut carte sera disponible pour les personnes qui, pour l'occasion ne voient pas l'image.
tables
Les tableaux sont utilisés pour obtenir des informations quant à l'emplacement des éléments de la page. Vous pouvez tirer la table pour remplir les champs, fixer leur largeur fixe, ou permet au navigateur redimensionne automatiquement les tables en fonction de leur occurrence.
Les tableaux qui se composent d'une ou plusieurs rangées de cellules. Voici un exemple de l'esprit simple:
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
| 2002 | $ 36M |
Voici le balisage pour ce tableau:
<Table border = "1"> <Tr> <th> Année </ th> <th> Ventes </ th> </ tr> <Tr> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Tr> <td> 2001 </ td> <td> $ 25M </ td> </ tr> <Tr> <td> 2002 </ td> <td> $ 36M </ td> </ tr> </ Table>
Table Element est un conteneur de table. L'attribut border spécifie l'épaisseur des faces en pixels. élément Tr est une ligne du conteneur de table. Éléments th et td sont les récipients pour l' en- tête et les cellules de données respectivement.
Champ dans la cellule
champ Zoom dans toutes les cellules à la fois autorisé en utilisant l'attribut cellpadding sur l'élément de table. Par exemple, définir les champs égal à 10 pixels:
<Table border = "1" cellpadding = "10">
il ressemblera à ceci:
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
| 2002 | $ 36M |
La distance entre les cellules
CellSpacing attribut spécifie l'espacement entre les cellules. Mettre en place un espace entre les cellules de 10:
<Table border = "1" cellpadding = cellspacing "10" = "10">
Le tableau se présente comme suit:
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
| 2002 | $ 36M |
La largeur de la table
La largeur de la table est autorisé à régler en utilisant l'attribut width. La valeur de celui-ci peut exister ou que la largeur en pixels, ou d'une valeur en pourcentage représentant le pourcentage de l'espace entre les marges gauche et droite. Par exemple, il devient égale à la largeur de la fente 80% entre les champs de la table:
<Table border = "1" cellpadding = largeur "10" = "80%">
Le tableau se présente comme suit:
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
| 2002 | $ 36M |
L'alignement du texte dans les cellules
Par défaut, les navigateurs texte lisse dans les cellules d'en-tête (th) au milieu, mais les cellules de données (td) à gauche. Autorisé à modifier l'alignement via l' attribut align qui peut être appliqué à toute la lignée cellulaire à (élément tr). Il peut contenir les valeurs "left" (gauche), "centre" (dans le centre) ou «droit» (à droite):
<Table border = "1" cellpadding = largeur "10" = "80%"> <Tr align = "center"> <th> Année </ th> <th> Ventes </ th> </ tr> <Aligner Tr = "center"> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Aligner Tr = "center"> <td> 2001 </ td> <td> $ 25M </ td> </ tr> <Aligner Tr = "center"> <td> 2002 </ td> <td> $ 36M </ td> </ tr> </ Table>
Le tableau se présente comme suit:
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
| 2002 | $ 36M |
Attribut valign simplement blah blah détermine l'alignement vertical du contenu des cellules. Il est utilisé avec les valeurs "top" (vers le haut), «milieu» (moyen) ou «bas» (vers le bas) peuvent également être utilisés avec une cellule ou une ligne. Par défaut, le contenu des cellules d'en-tête (th) est centrée, mais le contenu de ces cellules est aligné sur le bord gauche et sur le dessus de la pile.
Les cellules vides
Les navigateurs sont traités différemment des cellules vides. Comparez:
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
| 2002 | $ 36M |
| 2003 |
plus
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
| 2002 |
Vient enfin, si la cellule est vide:
<Td> </ td>
Pour éviter cela, le mettre dans un espace insécable:
<Td> & nbsp; </ td>
Les cellules qui couvrent plusieurs lignes ou colonnes
Laissez-nous complétons l'échantillon précédent, en divisant les ventes dans les régions du nord et du sud:
| année | la vente | ||
|---|---|---|---|
| nord | sud | seulement | |
| 2000 | 10M $ | 8M $ | $ 18M |
| 2001 | $ 14M | $ 11M | 25M $ |
Titre "Année" couvre désormais deux lignes, mais la rubrique «Ventes» - trois colonnes. Ceci est réalisé par l' installation d' un itinéraire attributs rowspan et colspan, respectivement. Voici le balisage pour cet exemple:
<Table border = "1" cellpadding = largeur "10" = "80%"> <Aligner Tr = "center"> <th rowspan = "2"> Année </ th> <th colspan = "3"> Ventes </ th> </ tr> <Aligner Tr = "center"> <th> Nord </ th> <th> Sud </ th> <th> Total </ th> </ tr> <Aligner Tr = "center"> <td> 2000 </ td> <td> $ 10M </ td> <td> $ 8M </ td> <td> $ 18M </ td> </ tr> <Aligner Tr = "center"> <td> 2001 </ td> <td> $ 14M </ td> <td> $ 11M </ td> <td> $ 25M </ td> </ tr> </ Table>
Ceci a permis de simplifier en utilisant le fait que le navigateur ne nécessite pas de balises de fin pour les cellules et les lignes d'une table:
<Table border = "1" cellpadding = largeur "10" = "80%"> <Aligner Tr = "center"> <th rowspan = "2"> Année <th colspan = "3"> Ventes <Aligner Tr = "center"> <th> Nord <th> Sud <th> Total <Aligner Tr = "center"> 18M <td> 2000 <td> $ 10M <td> $ 8M <td> $ <Aligner Tr = "center"> 25M <td> 2001 <td> $ 14M <td> $ 11M <td> $ </ Table>
Notez que, comme le titre «Année» couvre deux lignes, ième élément principal dans l'autre ligne située dans une autre colonne, mais pas dans le premier.
Tables sans cadrage
Ces tables sont largement utilisés pour la création et la mise en forme des pages sur les mailles. Pour ce faire, il suffit d' ajouter la frontière de la propriété = "0" cellspacing = "0" dans l'élément de table:
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
| 2002 | $ 36M |
Ceci est réalisé à l'aide de la balise suivante:
<Table border = "0" cellspacing = "0" cellpadding = "10"> <Tr> <th> Année </ th> <th> Ventes </ th> </ tr> <Tr> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Tr> <td> 2001 </ td> <td> $ 25M </ td> </ tr> <Tr> <td> 2002 </ td> <td> $ 36M </ td> </ tr> </ Table>
Si vous ne spécifiez pas la propriété cellspacing entre les cellules est vide, comme indiqué ci-dessous:
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
| 2002 | $ 36M |
L'utilisation des tables de couleurs
Sur cette page pour installer un différentes cellules et les données d' en- tête de couleur arrière - plan en utilisant la feuille de style . Voici quelques styles, nous avons utilisé la position:
table {
margin-left: -4%
font-family: sans-serif;
fond: blanc;
border-width: 2;
Border-color: white;
}
e {font-family: sans-serif; fond: rgb (204, 204, 153)}
td {font-family: sans-serif; fond: rgb (255, 255, 153)}
Les deux dernières lignes définissent la couleur de fond pour les cellules e et td en conformité avec les valeurs données de rouge / vert / bleu. Les numéros doivent être dans la plage de 0 à 255 (couleur complètement saturé).
Dans une autre façon de définir la couleur d'arrière - plan est autorisé en utilisant l' attribut bgcolor. Cette méthode fonctionne dans tous les navigateurs autour et ne nécessite pas de support pour les feuilles de style. Tout d'abord, vous devez déterminer les valeurs hexadécimales de cramoisi, verte et bleue couleur, celui que vous voulez utiliser. Le guide de style a un convertisseur .
<Table border = "0" cellspacing = "0" cellpadding = "10"> <Tr> <Th bgcolor = "# CCCC99"> Année </ th> <Th bgcolor = "# CCCC99"> Ventes </ th> </ Tr> <Tr> <Td bgcolor = "# FFFF66"> 2000 </ td> <Td bgcolor = "# FFFF66"> $ 18M </ td> </ Tr> <Tr> <Td bgcolor = "# FFFF66"> 2001 </ td> <Td bgcolor = "# FFFF66"> $ 25M </ td> </ Tr> <Tr> <Td bgcolor = "# FFFF66"> 2002 </ td> <Td bgcolor = "# FFFF66"> $ 36M </ td> </ Tr> </ Table>
L'accès aux tables
Si vous ne pouvez pas voir la table, il est difficile de comprendre ce que le mot se déplace en elle. Il est logique de fournir des informations au sujet de la nomination en tant que structure de la table. élément de légende vous permet de spécifier le titre et le placer au-dessus ou en dessous de la table. élément de légende doit être situé plus tard tr élément de la première rangée.
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
Ce tableau est donné par les marques suivantes:
<Table border = "1" cellpadding = largeur "10" = "80%"> <Caption> L'arrivée des données sur les ventes </ caption> <Aligner Tr = "center"> <Th> Année </ th> <th> Ventes </ th> </ Tr> <Aligner Tr = "center"> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Aligner Tr = "center"> <td> 2001 </ td> <td> $ 25M </ td> </ tr> </ Table>
Voici le tableau des plus bla bla, mais dans la légende élément est ajouté à la propriété align = "bottom":
| année | la vente |
|---|---|
| 2000 | $ 18M |
| 2001 | 25M $ |
Attribut résumé élément de tableau doit être utilisé pour décrire la structure de la table pour ceux qui ne seront pas en mesure de voir ce tableau. Par exemple: "dans la colonne principale donne les années, mais dans l'autre - l'arrivée de cette année."
<Tableau récapitulatif = "dans la colonne principale donne les années, mais dans l'autre - l'arrivée de cette année de">
Définir les relations entre les cellules d'en-tête et de données
Si la table est générée sur l'appareil audio ou le dispositif pour la conclusion de l'alphabet Braille, la signification doit spécifier les en-têtes qui comprennent la cellule. Par exemple, le navigateur peut fournir un son déplacer vers le haut et vers le bas ou à droite et à gauche sur les cellules du tableau avec chaque cellule avant de prononcer l'en-tête approprié.
Pour ce faire, vous devez fournir chaque annotation cellule en-tête / de données. La meilleure façon d'ajouter cellule headers propriété portée. Il peut être utilisé avec les significations suivantes:
- rangée: La cellule contient un en- tête pour les éléments restants des lignes de courant.
- col: La cellule contient un en- tête pour les autres éléments de la colonne courante.
Nous appliquons à notre table:
<Table border = "1" cellpadding = largeur "10" = "80%"> <Caption> L'arrivée des données sur les ventes </ caption> <Aligner Tr = "center"> <Th scope = "col"> Année </ th> <Th scope = "col"> Ventes </ th> </ Tr> <Aligner Tr = "center"> <td> 2000 </ td> <td> $ 18M </ td> </ tr> <Aligner Tr = "center"> <td> 2001 </ td> <td> $ 25M </ td> </ tr> </ Table>
Pour les tables plus complexes, les en- têtes sont autorisés à utiliser la propriété pour les cellules de données individuelles indiquent également une liste séparée par des espaces d'identifiants en- tête des cellules. Chaque cellule d' en- tête doit posséder la propriété id avec l'identifiant correspondant.
Et enfin, pensez à utiliser l'attribut abbr pour définir des abréviations pour les longs titres. Cela simplifiera l'écoute en-tête des listes pour les cellules, par exemple:
<Th abbr = "W3C"> World Wide Web Consortium </ th>
Rouleau-Overs et d'autres trucs
Un peu JavaScript peut relancer de manière significative la page. Voici comment créer un «renversement», au moment où les liens externes voient des changements lorsque la tache sur son pointeur de la souris. En outre, vous apprendrez à créer un cycliques bannières autorisées qui rediriger les visiteurs vers les sites de vos sponsors
Rouleau-Overs
Le roll-over le plus courant est une image qui sert de lien hypertexte. Lorsque le pointeur de la souris répond à cette image, il change afin d'apporter des soins à la liaison. Par exemple, il est permis d'ajouter un effet de lumière, une ombre ou tout simplement changer la couleur d'arrière-plan. Voici un exemple:
<Type Script = "text / javascript">
if (document.images)
{
image1 = new Image;
image2 = new Image;
image1.src = "enter1.gif";
image2.src = "enter2.gif";
}
fonction chgImg (nom, image)
{
if (document.images)
{
document [nom] .src = eval (image + "src.");
}
}
</ Script>
...
<A href = "/" onMouseOver = 'chgImg ( "enter", "image2")'
onMouseOut = 'chgImg ( "enter", "image1")'> <img Nom = "enter"
src = "enter1.gif" border = "0" alt = "Allez, si osez!"> </a>
et voici à quoi il ressemble ...

J'ai créé les données d'image en utilisant l'éditeur de graphiques gratuits, en ajoutant un effet de la cire chaude et de l'ombre. en utilisant les moteurs de recherche sur le Web a permis de trouver beaucoup de conseils et d'images gratuites.
Bannières
Si votre site a plusieurs sponsors, il est permis d'utiliser des bannières de décalage cyclique tous les sponsors à son tour. Auparavant, il devrait être de créer une bannière pour chaque sponsor. Toutes les images doivent être de la même taille. L'URL de l' image correspondante en tant que sites sont ensuite placés dans un tableau appelé adImages aussi adURLs, définis dans la source du script. img élément pour chaque lien doit être initialisé par l'image principale à partir du tableau. Le cycle débute par l'utilisation de l'événement OnLoad sur l'élément de corps.
<Html>
<Head>
<Titre> bannières circulaires </ title>
<Type Script = "text / javascript">
if (document.images)
{
adImages = new Array ( "/ img / site / mit.gif",
"/img/site/inria.gif", "/site/img/keio.gif");
adURLs = new Array ( "www.lcs.mit.edu",
"Www.inria.fr", "www.keio.ac.jp");
thisAd = 0;
}
cycleAds de fonction ()
{
if (document.images)
{
if (document.adBanner.complete)
{
if (++ == thisAd adImages.length)
thisAd = 0;
document.adBanner.src = adImages [thisAd];
}
}
// Changer la bannière toutes les 3 secondes
setTimeout ( "cycleAds ()", 3000);
}
fonctionner gotoAd ()
{
document.location.href = "http: //" + adURLs [thisAd];
}
</ Script>
</ Head>
<Body onload = "de cycleAds ()">
...
<a href="javascript:gotoAd()"> <img Nom = "adBanner"
src = "/ img / site / mit.gif" border = "0" alt = "Nos sponsors"> </a>
Note: Je recommande de vérifier vrai si toutes les images ont la même hauteur et la largeur. Vous pouvez définir la largeur et la hauteur similaire attribue à l'élément img, afin de fournir la même taille de toutes les images.
Mais si le navigateur ne supporte pas les scripts?
Contenu élément noscript est affiché uniquement si le navigateur ne supporte pas les scripts. Il doit être utilisé, si vous voulez donner aux gens l'accès à l'information qui autrement serait indisponible pour eux, si le navigateur ne supporte pas les scripts. Supposons que vous voulez faire des références aux sponsors dans le texte:
<Noscript> Nos sponsors: <a href="/click?http://www.lcs.mit.edu/"> MIT <, <a href="/click?http://www.inria.fr/"> INRIA </a>, et <a href="/click?http://www.keio.ac.jp/"> Université Keio </a>. </ Noscript>
Un grand nombre d'informations sur les subventions autorisées scripts pour trouver une aide dans les moteurs de recherche.


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.