Le cadre autour de l'image
L'image à ajouter à une page Web, vous pouvez mettre dans un cadre de largeur variable. A cet effet , le paramètre de bordure de la balise <IMG>. Par défaut, le cadre autour de l'image ne semble pas, sauf dans le cas où l'image est un lien. Couleur de la monture dans ce cas coïncide avec la couleur du texte spécifié par le style de paramètre ou le texte <BODY> tag (exemple 1).
Exemple 1: Ajout d'une bordure autour d'une image
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Cadre et Picture </ title>
</ Head>
<Body text = "# 00ff00">
<P> <img src = " sample.gif" width = " 200" height = "222" border = "2" alt = "Le vert épaisseur du cadre de couleur de 2 pixels"> </ p>
</ Body>
</ Html>
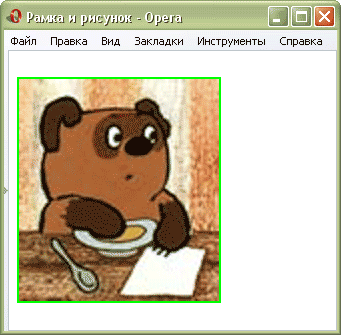
Les navigateurs affichent différemment cet exemple. Ainsi, Firefox et Opera affichera un cadre vert, et Internet Explorer - noir (Figure 1.).

Fig. 1. Type de cadre autour de l'image dans le navigateur Opera
Si l'image est une image de référence est automatiquement ajoutée, l'épaisseur du seul pixel, et la couleur de la trame correspond à la couleur des liens.
Pour enlever le cadre, vous devez régler le paramètre border = "0" dans la balise <IMG> (exemple 2).
Exemple 2: Retirez le cadre autour de l'image
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Cadre et Picture </ title>
</ Head>
<Body>
<P> <a href="sample.html"> <img src = "sample.gif" = "width 50" height = border "50" = alt "0" = ""> </a> < / p>
</ Body>
</ Html>
Vous pouvez également utiliser le CSS, pour enlever le cadre pour toutes les images qui sont des liens. Pour ce faire, utilisez la valeur de coopération transfrontalière aucun style de paramètre (exemple 3).
Exemple 3: Utilisation de CSS
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Cadre et Picture </ title>
<Style type = "text / css">
A IMG {
border: none; / * Retirez le cadre autour des liens d'image * /
}
</ Style>
</ Head>
<Body>
<P> <a href="sample.html"> <img src = "sample.gif" width = hauteur "50" = "50" alt = ""> </a> </ p>
</ Body>
</ Html>
Design Un IMG détermine le contexte de styles applicables - juste pour <IMG>, qui est à l' intérieur du <A> du récipient et est donc une référence.
De même, avec des styles que possible et définir la couleur du cadre autour de l'image. Il a également utilisé l'attribut border, mais sa valeur est une épaisseur de la bordure, son style et la couleur (exemple 4).
Exemple 4: Changez la couleur du cadre avec des styles
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Cadre et Picture </ title>
<Style type = "text / css">
A IMG {
border: 1px / * * L'épaisseur du châssis /
cadre solide / solide * * /
rouge; / * Couleur de la monture * /
}
</ Style>
</ Head>
<Body>
<P> <a href="sample.html"> <img src = "sample.gif" width = hauteur "50" = "50" alt = ""> </a> </ p>
</ Body>
</ Html>
Dans cet exemple, autour des liens d'image ajoutées bordure rouge d'un pixel de large.
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.