Rembourrage autour des images
Pour toute image, vous pouvez spécifier les marges vides horizontalement et verticalement en utilisant le <IMG> hspace et les paramètres de vspace tag. Cela est particulièrement vrai dans le texte du motif d'écoulement. Dans ce cas, le texte ne soit pas l'image dense pourrait frapper, ajouter un espace blanc autour de lui (voir exemple 1).
Exemple 1. Ajout d'un rembourrage autour de l'image
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Aligner à gauche </ title>
</ Head>
<Body>
<P> <img src = " sample.gif" width = " Hauteur 50" = hspace "50" = vspace "10" = "10" align = "left" alt = " example"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed nonummy diem nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut enim ad minim Wisis veniam, quis tution ullamcorper nostrud exerci lobortis suscipit nisl ut aliquip ex ea commodo consequat. </ P>
</ Body>
</ Html>
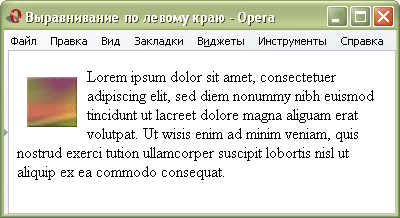
Le résultat de cet exemple est représenté ci-dessous (fig. 1). Le texte écarte de l'image de 10 pixels.

Fig. 1. Rembourrage autour des images
Le même résultat peut être obtenu en utilisant des styles en utilisant la marge d'attributs de style, comme indiqué dans l' exemple 2.
Exemple 2. Ajout de tirets en utilisant les styles
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Utilisation des styles </ title>
</ Head>
<Body>
<P> <img src = " images / sample.gif" width = " Hauteur 50" style = "50" = "float: left; margin: 10px 15px 20px 7px" alt = " example"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut enim ad minim Wisis veniam, quis tution ullamcorper nostrud exerci lobortis suscipit nisl ut aliquip ex ea commodo consequat. </ P>
</ Body>
</ Html>
Facilité d'utilisation des styles est que vous pouvez définir des marges différentes pour chaque côté de l'image. Pour ce faire, faites défiler la valeur de l'écart d'indentation du haut. Dans l'exemple 2, la marge supérieure est définie comme étant de 10 pixels, à droite - 15 - 20, inférieur et gauche - 7 pixels. Si les marges devraient être les mêmes, mettre une seule valeur.
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.