l'image Cartes
Cartes images permettent des liens d'attache aux différentes zones de la même image. Mis en œuvre en deux versions différentes - le serveur et le client. Dans le cas des options de serveur le navigateur envoie une requête au serveur pour obtenir l'adresse des liens sélectionnés et en attente d'une réponse à l'information requise. Cette approche nécessite un délai supplémentaire d'attente pour le résultat des fichiers séparés pour chaque carte d'image.
La version client de la carte se trouve dans le même document HTML que le lien vers l'image.
La version client de l'image de carte
Pour indiquer que l'image est une carte, utilisez la balise usemap <IMG>. La valeur est une référence à la description de la configuration de la carte.
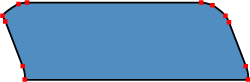
![]()
Fig. 1. Les signets sont des liens créés à l'aide d'une carte
Pour faire la référence de signet représenté sur la figure. 1, le code suivant doit être utilisé (voir exemple 1).
Exemple 1. Utilisation de la carte image
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Carte image </ title>
</ Head>
<Body>
<P> <img src = " map.gif" width = " 411" height = "46" usemap = "# map" alt = " Navigation"> </ p>
<P> <map name = " map">
<Forme Zone = "poly" alt = "2" Bookmark coords = "210,27, 203,9, 202,6, 197,2, 192,1, 120,1, 115,2, 110,6, 112, 9, 119,27, 119,32, 211,32, 210,27 "href =" 2.html ">
<Forme Area = "poly" alt = "onglet 3" coords = "302,27, 295,9, 293,6, 289,2, 283,1, 212,1, 206,2, 202,6, 203, 9, 210,27, 211,32, 284,32, 303,32, 302,27 "href =" 3.html ">
<Forme Area = "poly" alt = "onglet 4" coords = "302,27, 303,32, 394,32, 393,27, 386,9, 382,3, 375,1, 303,1, 298, 2, 293,6, 295,9, 302,27 "href =" 4.html ">
</ Carte> </ p>
</ Body>
</ Html>
Pour dire au navigateur que l'image est une option de usemap carte utilisée. Il est fait référence à la description de la configuration de la carte, qui est défini par la balise <MAP>. La valeur du nom de la balise doit correspondre au nom de usemap. Pour spécifier la zone de l' actif, qui est une référence à l'HTML-document , utilisez la balise <AREA> tag.
AREA Paramètres Tag
SHAPE
Elle définit la forme de la région active. La forme peut être un cercle (cercle), rectangulaire (rect), polygone (poly).
ALT
Ajoute un texte de remplacement pour chaque zone. Il sert de commentaires pour la référence, puisque l'écran ne semble jamais.
COORDS
Détermine les coordonnées de la région active. Les coordonnées sont mesurées en pixels à partir du coin supérieur gauche de l'image, ce qui correspond à la valeur de 0,0. Le premier nombre est la coordonnée horizontale, la seconde - verticalement. Liste des coordonnées dépend de la forme du champ.
Pour cercle fixé trois chiffres - les coordonnées du centre du cercle et le rayon.
Pour le rectangle - les coordonnées du coin supérieur gauche et inférieur droit.
La mise en décharge des coordonnées de ses sommets (fig. 2).

Fig. 2. Coordonner les points pour la décharge
HREF
Elle spécifie l'adresse du lien vers la zone. règles d' enregistrement sont les mêmes que pour <h>.
Cartes images vous permettent de créer des liens vers les différentes zones de la même image. En utilisant cette approche plus évident que des liens de texte normal, et permet l'utilisation d'un seul fichier image pour l'organisation des liens. Cependant, ne supposez pas que l'image de la carte doit être incluse chaque fois que nécessaire liens graphiques. Tout d'abord, vous devez évaluer tous les avantages et les inconvénients, ainsi que voir les alternatives.
Avantages des cartes d'image
1. Les cartes permettent de spécifier toute référence de champ de formulaire. Étant donné que les images sont rectangulaires dans la nature, faire des formes complexes lien graphique, par exemple pour indiquer une zone géographique, il est impossible sans une carte images. En règle générale, les sujets dans les images cartographiques et géographiques sont utilisés le plus souvent.
2. Avec un travail de fichier pratique - ne pas avoir à vous soucier de l'interfaçage des fragments individuels et le modèle peut facilement être placé à l'endroit désiré.
lacunes
1. Vous ne pouvez pas définir une info-bulle, et un texte de remplacement pour les différentes régions. Texte alternatif fournit une information textuelle sur l'image est désactivé dans les images du navigateur téléchargement. Parce que les images de chargement a lieu après réception des informations du navigateur à ce sujet, le texte apparaîtra avant un modèle de remplacement. Et déjà en train de charger le texte sera remplacé par l'image. Pour les cartes d'image, cette fonction est pertinente, parce que si vous désactivez la visualisation des images qui font de nombreux utilisateurs, le résultat ne verra que un rectangle vide.
2. Dans la forme d'un champ complexe de liens augmente le volume de votre code HTML. Le contour est approché par un ensemble de segments de ligne droite, pour chaque point de l'intervalle doit être réglé deux coordonnées, et le nombre total de ces points peuvent être assez volumineux. Par souci d'équité, il convient de noter que des formes complexes sont un cas particulier et sont rarement utilisés.
3. Les cartes, les images ne peuvent pas être des effets différents qui sont disponibles lors de la découpe d'un motif en fragments: l'effet du laminage, partie animation, optimisation individuelle des images pour le chargement rapide.
Convivialité
Du point de vue pratique, les cartes d'image ont un seul avantage - les liens de diverses formes. Cela ajoute de la clarté dans la présentation de l'information - nous ne sommes pas limités à la forme rectangulaire des liens et peut utiliser la référence de configuration complexe pour leurs propres fins. Dans tous les autres égards eux beaucoup de bons là-bas - les liens de texte habituels sont plus informatif et ne sont pas peur de montrer des images dans le navigateur. Le fait qu'une image est téléchargée plus rapidement que la même image, mais coupé en morceaux et stockée sous forme d'un ensemble de fichiers d'image peut être facilement contournée. Chacun d'eux peut réduire le fichier final, utilisez les paramètres individuels d'optimisation. En conséquence, le montant total de tous les fragments prendra moins de place que d'une seule image. Ne négligez pas le facteur psychologique - l'homme apparaît comme un ensemble de petites images se chargent plus rapidement qu'un grand.
Le principal inconvénient de cartes - il n'y a pas de limites de référence clairement identifiés. Par conséquent, ces limites doivent allouer des ressources déjà dans l'image. Si l'image est pas chargé pour une raison quelconque, vous comprenez l'ensemble des liens devient très problématique.
alternatives
Pas toujours il y a un besoin urgent d'utiliser les images de la carte, par conséquent, devraient accorder une attention sur le fait qu'il existe d'autres options pour la tâche.
Utilisation de Flash
Dans les flash-rouleaux, vous pouvez créer différentes zones de référence, en utilisant les capacités graphiques vectoriels. En raison des vastes possibilités, dans Flash, vous pouvez créer des menus époustouflants et des outils de navigation. Mais là aussi, le besoin de faire attention à ne pas perdre la forêt pour les arbres.
images de coupe
Ceci est l'un des outils les plus populaires dans la conception. Une image dans ce cas est coupé avec l'aide de programmes spéciaux sur les fragments, qui a finalement amené ensemble, créant l'illusion d'une image entière. Bien que la zone de coupe peut être rectangulaire que dans la plupart des cas, cela est suffisant pour créer des liens. le format graphique le plus approprié peut être sélectionné pour chaque segment dans lequel il est enregistré, les paramètres d'optimisation, ajouter du texte de remplacement. Ensuite, même lorsqu'il est éteint montrent des images seront limites clairement visibles de l'image et le texte de remplacement.
résumé
En fait, la raison d'utiliser des cartes d'image, une seule - une forme complexe de référence dicté par les objectifs de conception. Les applications typiques - régions de cartes géographiques, qui servent de référence. Dans tous les autres cas, vous pouvez gérer et tester les liens, et si nécessaire la création d'une navigation graphique, une image pour la commodité peut être découpé en morceaux. Cette approche permettra de créer plus de commodité pour les utilisateurs, en particulier ceux qui, pour diverses raisons, désactive les images dans le navigateur. Eux aussi ont besoin de se rappeler.
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.