Création de tableaux
Une table est constituée de rangées et de colonnes de cellules qui peuvent contenir du texte et des images. tables sont généralement utilisés pour organiser et présenter des données, cependant, la possibilité de tables ne sont pas limités. C en utilisant des tables pratiques pour mise en page mise en page, comme souhaité en plaçant des morceaux de texte et des images.
Pour ajouter une table à une page Web balise conteneur utilisé <TABLE>. Le tableau doit contenir au moins une rangée et la colonne (voir exemple 1).
Exemple 1. Création d'une table

<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Tableau </ title>
</ Head>
<Body>
<Table>
<Tr>
<Td> Le contenu de la table </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
Pour ajouter des lignes à l' aide de la balise <TR>. Pour découper une chaîne en une colonne appliquer <TD> et <TH> (exemple 2). La différence entre ces balises est la suivante. La balise <TH> est conçu pour créer des en- têtes, le contenu d'une telle cellule est notée dans le style de caractères gras et est centré (exemple 2). Sinon, ces balises sont identiques.
Exemple 2. Les cellules de table

<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Tableau </ title>
</ Head>
<Body>
<Table border = "1">
<Tr>
<Th> cellule 1 </ th>
<Td> cellule 2 </ td>
</ Tr>
<Tr>
<Th> Cellule 3 </ th>
<Td> Cellule 4 </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
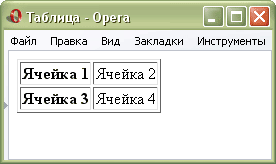
Le tableau suivant montre l'emplacement de la cellule.

Fig. 1. Voir le tableau
tables Caractéristiques
Chaque table de paramètres a sa valeur définie par défaut. Cela signifie que si un attribut est omis, il est encore implicitement présente, avec une certaine valeur. A cause de ce genre de table peut être tout à fait différent de celui prévu à l'origine. Pour comprendre ce qu'il faut attendre des tables, doivent être conscients de leurs caractéristiques explicites et implicites qui sont énumérés ci-dessous.
- Une table peut être placé dans une autre cellule du tableau. Ceci est nécessaire pour représenter des données complexes ou dans le cas où une table agit comme une grille modulaire, et la seconde, à l'intérieur, présente comme une table ordinaire.
- Dimensions de la table n'a pas été initialement installés et sont calculés sur la base du contenu des cellules. Par exemple, la largeur totale est automatiquement déterminée en se basant sur la largeur totale du contenu de la cellule, ainsi que la largeur des bordures entre les cellules, les marges autour du contenu établi par la mise cellpadding et la distance entre les cellules, qui sont déterminées par la valeur de cellspacing.
- Si la table est définie comme un pourcentage de sa largeur, ou pixels, le contenu de la table ajuste aux dimensions spécifiées. Ainsi, le navigateur ajoute automatiquement les sauts de ligne dans le texte, de sorte qu'il est tout à fait apte à la cellule, et donc la largeur de la table reste inchangée. Il arrive que la largeur du contenu de la cellule ne peut pas être modifié car il est, par exemple, se produit lorsque vous ajoutez des images à la cellule. Dans ce cas, la largeur de la table est augmentée, en dépit de ces dimensions.
- Le cadre de la table, si vous ajoutez un paramètre de frontière pour la balise <TABLE>, à l' origine affiché comme trois dimensions. Rejoindre paramètre bordercolor transforme le cadre dans le monotone, éliminant ainsi l'effet de la tridimensionnalité.
- Alors que le tableau ne soit pas complètement chargée, son contenu ne sera pas commencer à apparaître. Le fait que le navigateur avant que le contenu de l'émission de table, doit calculer les dimensions requises des cellules, leur largeur et la hauteur. Et pour cela, il est nécessaire de savoir ce qui est dans ces cellules. Par conséquent, le navigateur et attend pour charger tout ce qui est dans les cellules, puis affiche une table.
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.