Tableaux et cadres
Pour séparer clairement le contenu d'une cellule à partir des autres cellules sont ajoutées à la frontière. Pour leur établissement répond le paramètre balise <TABLE> frontière, qui détermine l'épaisseur de la bordure.
L'exemple 1 montre comment créer une bordure autour des cellules.
Exemple 1: Ajout d'un cadre à la table
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> L'épaisseur de la bordure </ title>
</ Head>
<Body>
<Table width = "200" cellpadding = "5" border = "2">
<Tr>
<Td> Cheburashka </ td>
<Td> Crocodile Gena </ td>
<Td> Shapoklyak </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
Le cadre ainsi créé diffèrent légèrement en apparence dans les différents navigateurs.
| Internet Explorer | Firefox | opéra |
 |
 |
 |
Fig. 1. Cadre obtenu en utilisant la frontière
Pour obtenir un cadre d'une espèce est recommandé d'utiliser les attributs de style de la frontière, en l' appliquant aux cellules du tableau (balise <TD> ou <TH>). Cependant, ici nous attendons les pièges. Étant donné que le cadre est créé pour chaque cellule, les cellules obtenues zones de bordure double épaisseur de contact. Pour résoudre les caractéristiques ci-dessus, il existe plusieurs façons. Le plus simple - utiliser la propriété border-collapse avec une valeur de l' effondrement. Sa tâche est de surveiller la ligne de contact, et au lieu de la double bordure pour représenter un seul. Cet attribut est suffisant pour ajouter à la balise <TABLE>, puis il fera tout vous - même (exemple 2).
Exemple 2. Application de border-collapse pour créer un cadre de la table
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Création d'un cadre </ title>
<Style type = "text / css">
TABLE {
border-collapse: collapse; / * La ligne entre les cellules est affichée comme un * /
}
TD {
border: 2px solide vert; / * Paramètres cadre autour des cellules de la table * /
text-align: center; / * Aligne le texte au centre * /
}
</ Style>
</ Head>
<Body>
<Table width = "200" cellspacing = "0" cellpadding = "2">
<Tr> <td> 0 </ td> <td> X </ td> <td> X </ td> </ tr>
<Tr> <td> 0 </ td> <td> 0 </ td> <td> X </ td> </ tr>
<Tr> <td> X </ td> <td> X </ td> <td> 0 </ td> </ tr>
</ Table>
</ Body>
</ Html>
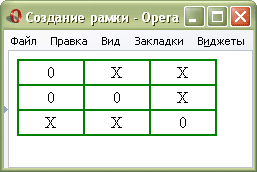
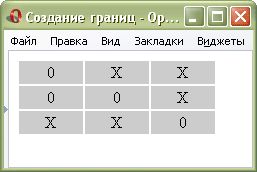
La différence entre les limites de la table lorsque vous ajoutez un paramètre border-collapse, et sans elle , est représentée sur la figure. 2.
 un
un
 b
b
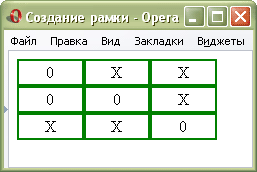
Fig. 2. Voir le tableau en utilisant l'attribut border-collapase
Fig. 2a montre le cadre de la table qui est utilisé par défaut. On notera que dans le tableau, toutes les lignes ont deux fois l'épaisseur. Ajout de paramètre border-collapse supprime cette fonctionnalité, et l'épaisseur des lignes devient même (fig. 2b).
Pour créer des lignes du même type dans un tableau, vous pouvez aller dans l'autre sens. Il convient d'ajouter à la sélection <TD> frontière, mais pour annuler la ligne vers la droite et au- dessous, en spécifiant la valeur d'attribut ne correspondant. Puis, à leurs frontières engage les cellules ne se chevauchent les uns avec les autres car une seule ligne sera. Cependant, la méthode consistant à former les limites inférieure et aucune ligne droite dans le tableau lui-même. Ajout d'un paramètre border-right et border-bottom au sélecteur <TABLE>, finira avec le cadre de droite (exemple 3). Pour l'uniformité des soins doivent être prises pour le style, l'épaisseur et la couleur de la frontière dans tous les cas le même.
Exemple 3: Création d'une trame à partir de la table en utilisant la frontière d'attribut
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Création d'un cadre </ title>
<Style type = "text / css">
TABLE {
border-right: 2px solide vert; / * Border de la table vers la droite * /
border-bottom: 2px solide vert; / * Border au bas de la table * /
}
TD {
border: 2px solide vert; / * Paramètres cadre autour des cellules de la table * /
border-right: none; / * Supprimez la ligne vers la droite * /
border-bottom: none; / * Retirer la ligne de fond * /
text-align: center; / * Permet d' aligner le texte au centre de la cellule * /
}
</ Style>
</ Head>
<Body>
<Table width = "200" cellpadding = "2">
<Tr> <td> 0 </ td> <td> X </ td> <td> X </ td> </ tr>
<Tr> <td> 0 </ td> <td> 0 </ td> <td> X </ td> </ tr>
<Tr> <td> X </ td> <td> X </ td> <td> 0 </ td> </ tr>
</ Table>
</ Body>
</ Html>
Dans des variantes de cette méthode , il est possible, par exemple, le sélecteur <TD> ajouter juste la frontière et en bas, et à <TABLE>, à l' inverse, pour ajouter l' attribut de frontière, mais la ligne droite et en bas enlevé. Dans tous les cas, le résultat sera représentée par une.
regard simple et original de la table peut être obtenue si les limites de couleur pour faire une correspondance des couleurs d'arrière-plan. Mais les lignes étaient visibles, être sûr de faire le remplissage de fond dans la balise <TD> ou <TABLE>. Ensuite, les cellules du tableau sont obtenus, si disséqués coupe ensemble (exemple 4).
Exemple 4. Utilisez les frontières invisibles dans le tableau
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> frontières Création </ title>
<Style type = "text / css">
BODY {
fond: blanc; / * La couleur de la page Web de fond * /
}
TABLE {
border-collapse: collapse; / * La ligne entre les cellules est affichée comme un * /
}
TD {
border: 2px solide blanc; / * Paramètres cadre autour des cellules de la table * /
fond: #ccc; / * La couleur de la cellule de fond * /
text-align: center; / * Aligne le texte au centre * /
}
</ Style>
</ Head>
<Body>
<Table width = "200" cellspacing = "0" cellpadding = "2">
<Tr> <td> 0 </ td> <td> X </ td> <td> X </ td> </ tr>
<Tr> <td> 0 </ td> <td> 0 </ td> <td> X </ td> </ tr>
<Tr> <td> X </ td> <td> X </ td> <td> 0 </ td> </ tr>
</ Table>
</ Body>
</ Html>
Dans cet exemple, la couleur d'une page Web d'arrière - plan est entré par la propriété ajoutée au corps de sélecteur de fond. Bien que le blanc est la valeur par défaut, il est parfois souhaitable de préciser que l'utilisateur n'a pas de couleur de fond à travers les paramètres du navigateur. La même couleur doit être au niveau des lignes de table, dans ce cas, ils ne sont manifestement pas émises et que partagent la cellule.
Le résultat est présenté dans l'exemple 4 ci-dessous.

Fig. 3. Type de frontières qui coïncident avec la couleur de fond
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.