Checkboxes (case à cocher)
Les drapeaux sont utilisés lorsque vous voulez sélectionner deux ou plusieurs variantes du projet. commutateurs Si vous souhaitez sélectionner une seule option, alors cela devrait être préféré (radiobutton).
Cochez la case est créé comme suit.
des paramètres de champ sont indiqués dans le tableau. 1.
| paramètre | description |
|---|---|
| nom | Nom domaine. Elle est destinée à former gestionnaire peut identifier ce domaine. |
| valeur | Le champ détermine ce qui sera envoyé au serveur lorsque la marque set chèque. |
| à carreaux | Si ce paramètre est, la coche dans la case sera automatiquement ajouté. |
Création et utilisation de drapeaux présentés dans l'exemple 1. Notez que la valeur de chaque case à cocher dans les différents groupes. Ainsi, le programme serveur peut déterminer quel élément a été signalé.
Exemple 1. En utilisant les cases à cocher
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> drapeaux </ title>
</ Head>
<Body>
<Action Form = "/ cgi-bin / handler.cgi">
<P> <b> Quelle exploitation sistemamy vous savez? </ B> </ p>
<P> <input type = nom = valeur "case" de "option1" = "a1" checked> Windows 95/98 </ p>
<P> <input type = nom = valeur "case" de "option2" = "a2"> Windows 2000 </ p>
<P> <input type = "checkbox" name = valeur "option3" = "a3"> Système X </ p>
<P> <input type = nom = valeur "case" de "option4" = "a4"> Linux </ p>
<P> <input type = nom = valeur "case" de "option5" = "a5"> X3-DOS </ p>
</ Form>
</ Html>
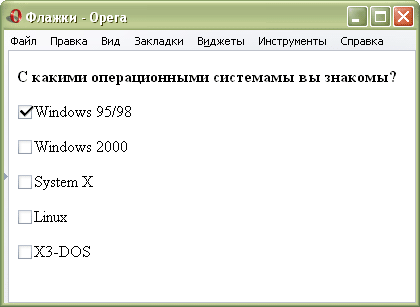
Le résultat de cet exemple est représenté sur la Fig. 1.

Fig. 1. Type de cases à cocher dans Opera
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.