Combo Box
Combo Box a appelé un autre menu déroulant, l'un des éléments souples et conviviaux forme. En fonction des paramètres de la liste peut choisir une ou plusieurs valeurs. L'avantage de la liste dans sa compacité, il peut prendre une seule ligne, mais pour voir la liste complète besoin de cliquer dessus. Toutefois, cela est un inconvénient, parce que l'utilisateur ne voit pas immédiatement toute la sélection.
zone de liste déroulante est créée comme suit.
<Paramètres d'option> 1 </ option>
<Option> Option 2 </ option>
<Option> Option 3 </ option>
</ Select>
Mots - clefs <SELECT> et <OPTION> possède les paramètres suivants (tableau. 1).
| paramètre sélectionner |
description |
|---|---|
| nom | Nom domaine. Elle est destinée à former gestionnaire peut identifier la liste. |
| taille | Le nombre de lignes visibles. Par défaut, une seule ligne. |
| multiple | Cette option vous permet de sélectionner plusieurs lignes. Le choix se fait en utilisant la touche Maj ou Contrôle. |
| paramètre optionnel | description |
| sélectionné | Par défaut champ Visible. |
| valeur | Détermine la valeur à envoyer au serveur avec la liste élément sélectionné. |
Créer une liste en utilisant la balise <SELECT> et <OPTION> est montré dans l' exemple 1.
Exemple 1. Combo Box
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Combo Box </ title>
</ Head>
<Body>
<Action Form = "/ cgi-bin / handler.cgi">
<P> <b> Comment pensez-vous que représente l'abréviation «OS»? </ B> </ p>
<P> <select name = "OS">
<Option> agents </ option>
<Option> Système d'exploitation </ option>
<Option> Big mouches rayées </ option>
</ Select> </ p>
</ Form>
</ Html>
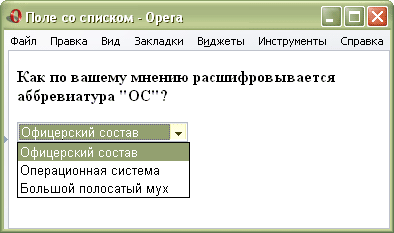
En conséquence, nous obtenons ce qui suit (voir Fig. 1).

Fig. 1. Voir la liste divulguée
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.