Alignement de texte
Alignement du texte détermine l'apparence et l'orientation des bords de paragraphe et peut être réalisée sur le bord gauche, bord droit, centre, ou justifié. Tableau. La figure 1 montre les options d'alignement du bloc de texte.
| Aligner à gauche | Aligner à droite | Alignement Centre | Alignement justifié |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed nonummy diem nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed nonummy diem nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed nonummy diem nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed nonummy diem nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
L'option la plus courante - aligné à gauche lorsque le texte est déplacé vers la gauche sur le bord, et le droit de rester inégale. Alignez le bord droit et le centre est principalement utilisé dans les titres et sous-titres. Il sera apprécié que l'utilisation de la largeur dans le texte d'alignement peut apparaître de grands intervalles entre les mots, ce qui est pas très beau.
section de la balise Pour définir l'alignement du texte est couramment utilisé <P> pour aligner paramètre qui définit l'alignement. En outre, le bloc de texte est autorisé à s'aligner avec la balise <DIV> avec le même paramètre align, comme le montre le tableau. 2.
| Le code HTML | description |
|---|---|
| <P> text </ p> | Ajoute une nouvelle section, la valeur par défaut aligné à gauche. Avant et après le paragraphe est automatiquement ajouté à la faible espacement vertical. |
| <P align = "center"> text </ p> | Alignement Center. |
| <P align = "left"> text </ p> | alignement à gauche. |
| <P align = "right"> text </ p> | Alignement à droite. |
| <P align = "justify"> texte </ p> | Réglage de la largeur. |
| <Nobr> text </ nobr> | Désactiver les lignes de transfert automatique, même si le texte est plus large que la fenêtre du navigateur. |
| Texte <wbr> | Laisser navigateur pour faire un saut de ligne dans un emplacement spécifié, même si la balise NOBR. |
| <Div align = "center"> text </ div> | Alignement Center. |
| <Div align = "left"> text </ div> | alignement à gauche. |
| <Div align = "right"> text </ div> | Alignement à droite. |
| <Div align = "justify"> texte </ div> | Réglage de la largeur. |
Les éléments d'alignement sur le bord gauche est la valeur par défaut, donc préciser une fois de plus est pas nécessaire. Alors que le paramètre align = "left" peut être omise.
La différence entre le paragraphe (balise <P>) tag et <DIV> qu'au début et à la fin de la section il y a une indentation verticale qui n'existe pas dans le cas de la balise <DIV>.
Alignez paramètre très polyvalent et peut être appliqué non seulement pour le corps mais aussi à des titres tels que <H1>. Dans l'exemple 1, il est montré dans ce cas pour établir l'alignement.
alignement 1. Exemple de texte
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> L'alignement du texte </ title>
</ Head>
<Body>
<H1 align = "center"> Comment attraper un lion? </ H1>
<P align = "right"> <strong> méthode de recherche </ strong> </ p>
<P> Diviser le désert en un certain nombre de tronçons élémentaires, dont la taille correspond aux dimensions d'un lion, mais elle est inférieure à la taille des cellules. Ensuite, définir la section de recherche simple, qui abrite le lion, ce qui conduit automatiquement à sa capture. </ P>
<P align = "right"> <strong> méthode de dichotomie </ strong> </ p>
<P> Diviser le désert en deux. Dans une partie - le lion, l'autre non. Prendre la moitié dans laquelle le lion, et encore se divisent en deux. Donc, répéter aussi longtemps que le lion ne serait pas pris. </ P>
</ Body>
</ Html>
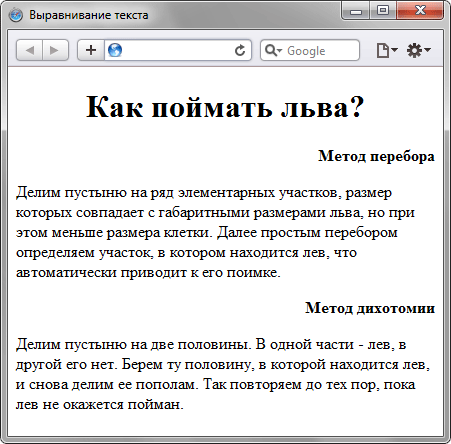
résultat de l'exemple représenté sur la Fig. 1.

Fig. 1. Aligner le texte à droite et bord gauche
Dans cet exemple, l'alignement d'en-tête se produit au centre de la fenêtre du navigateur, le paragraphe sélectionné vers la droite, et le texte principal - à gauche.
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.