38 articles sur la mise en place des coins arrondis sur les sites utilisant css

Souvent confrontés à la nécessité de créer un des blocs ronds tranchant. Poser une question Comment pouvez-vous résoudre le problème, je fis une sélection d'articles et des enseignements intéressants sur le sujet.
Voici une revue de 38 articles, répartis en 4 catégories selon les méthodes de mise en œuvre.
Sans l'utilisation de balises vides
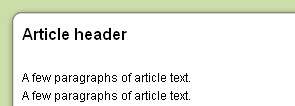
Simple, bloc CSS sémantiquement correct avec un code propre
Elle crée un bloc et ajoute la possibilité de créer un en-tête de bloc. Il étend la largeur et la hauteur. Bien que l'exemple d'une ombre, une mise en œuvre de teinte translucide est pas fourni.
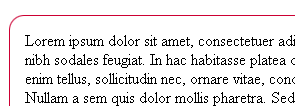
Coins arrondis avec CSS
Très belle apparence, la mise en œuvre simple, une petite quantité d'éléments HTML. A la baisse, peut-être, peut être attribuée uniquement à la présence de 4 images pour chacun des coins. Mais, hélas, ne fonctionne pas dans IE.
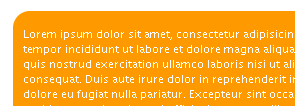
CSS bloc teaser
Elle prévoit la mise en œuvre de la méthode à la fois simple et deux-kartinochnogo. Une petite quantité d'éléments HTML. Très utile pour créer des teasers.
Liens vers les dernières nouvelles
Très intéressante solution basée sur la liste non ordonnée. L'avantage est une mise en œuvre simple et une petite quantité d'éléments HTML. Design agréable avec la fonction de la couleur change lorsque vous déplacez la souris (mais ce plaisir ne fonctionne pas dans IE).
CSS et coins arrondis: frontières avec des arcs
L'inconvénient indéniable est la présence de 8 divs à mettre en œuvre. dans l'article aussi est une description d'une autre méthode qui utilise un 2 fois plus petite Divs, mais le bloc est rempli de couleur.
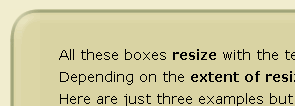
coins supérieurs Intitulée
Elle met en œuvre sur la base des listes de définitions. Assez beau design, la possibilité de créer un titre. Pas de support pour les changements de largeur. Mais il y a une possibilité pratique pour changer rapidement la couleur de l'en-tête et le bloc lui-même.
Création design arrondi ou bloc avec CSS et XHTML
Comme dans toute la méthode précédente mise en œuvre par la liste de définition. L'article examine deux manières de mise en œuvre. Juste l'occasion de l'étirement de la largeur.
unité de caoutchouc avec des angles facilement modifiables et la surface
Inconvénients de cette méthode est aussi bien le grand nombre de Divs (5) 4 et des fichiers d'image. Mais il y a des exemples intéressants pour la mise en œuvre.
Les coins arrondis d'une frontière
Il ne termine pas une leçon, mais il montre le principe d'utiliser une seule image et une frontière.
Autour du coin en CSS
leçon agréable Assez. Son inconvénient, peut-être, est la quantité relativement importante d'éléments HTML et la présence de 4 images pour chacun des coins.
Créer des coins et des bordures personnalisées
Utilisé 4 fichiers d'images (largeur maximale du bloc dépend de la largeur de l'image). Cependant, très leçon détaillée.
coins ronds "Bulletproof"
article très détaillé avec beaucoup d'exemples. Mais la mise en oeuvre assez complexe. Outre l'utilisation de quatre images.
Peinture ombres et cadres des éléments de conception
Article par Vladimir Tokmakova. Une mise en œuvre très complexe, mais un avantage, bien sûr, est la possibilité de créer des ombres translucides. Article en russe.
Arrondir les coins avec une largeur fixe
Un exemple intéressant de l'utilisation. Mais, moins la largeur fixe du processus. Plus - mise en œuvre très simple.
CSS unité arrière avec 4 angles arbitraires
Il est une bonne leçon. La capacité de projeter des ombres. Plus - la possibilité de créer des titres.
Faire des coins arrondis avec l'aide de: avant et: après
L'article a déjà été décrit Habré. Mise en œuvre très simple, mais pas tous les exemples de ce travail d'article dans IE. 4 Utilisez le fichier avec des images à la vente. Article en russe.
Créer des coins et des bordures personnalisées. partie II
Nous décrivons un procédé dans lequel le fond est solide et non dégradé. Utilisé 4 photos.
coins ronds en DIVah
Nous décrivons 3 façons de mettre en œuvre. Draps, divas et divas sans images. La dernière option est pas très bon, car il utilise beaucoup de balises vides.
coins et blocs avec des ombres rondes
Peut-être pas une très bonne façon, car il utilise un 5 images. Mais comme vous pouvez créer des ombres. Plus - usage exclusif du HTML à deux éléments.
layout Intéressant
Article Habré, dans lequel habrazhiteli essayant d'offrir leurs solutions. Article en russe.
Utilisez une balise vide
Encore plus de coins arrondis avec CSS
Agréable à l'équipement extérieur, mais il est dommage qu'il n'y a pas de mise en œuvre PNG sous IE.
CSS coins ronds en caoutchouc
Il utilise deux étiquette vierge sur le haut et le bas de l'appareil. À la baisse, pour la mise en œuvre de 6 images.
CSS: angles Clever
Il utilise un blanc pour le haut et deux pour le fond. Il est une belle réalisation.
Comment faire des étirements pour la largeur de divy avec des bords ronds
Il semble être un PNG, mais encore une fois dans IE ne fonctionne pas. Comme les pros peuvent être appelés une leçon sur le dessin rond bords
coins arrondis étirées
La plupart article détaillé avec beaucoup de photos. Mais chaque diva d'angle, divas plus pour le contenu.
Arrondir les coins sans l' aide d' images
méthode Bezkartinochnogo de créer des coins arrondis. Mais beaucoup d'éléments vides
<B>(une méthode similaire à blocs GMail).
utilise JavaScript
Présentation DomCorners
Dans l'article il y a quelques variations sur le nombre d'images utilisées. Moins utilisation de balises vides.
Transparent angles et des frontières arbitraires. la version 2
Un bel exemple de l'utilisation. Belle conception. Dropping ombres translucides, mais les ombres ne fonctionnent pas dans IE.
coins Nifty avec anti-aliasing
Dans un sens, il est d'ajouter le script Nifty Corners. Ne pas utiliser des images. Vous pouvez modifier le rayon de courbure de l'axe X et Y.
coins arrondis
Mise en œuvre très simple, juste un élément div. Aussi dans les commentaires de nombreux extras.
http://www.curvycorners.net
Un site Web distinct dédié à arrondir les angles. Belles exemples d'utilisation. Une mise en œuvre très simple et beaucoup d'options de personnalisation.
Nifty Corners Cube
le script très populaire qui vous permet de créer des coins arrondis sans images. Autant de modes de réalisation.
RUZEE.Borders - coins ronds à l' aide de javascript
Un certain nombre de possibilités. Juste sur la base du Nifty. La possibilité de créer une ombre, mais il ne fonctionne pas dans IE.
jQuery arrondi
Peut-être le plus grand choix de toutes sortes d'angles. La petite quantité de HTML-éléments à mettre en œuvre.
Générateurs bords ronds
RoundedCornr
Un grand nombre de possibilités. 4 génère les types de blocs, y compris un bouton. Le seul point négatif de la présence de balises vides dans le code généré.
spiffy Corners
générateur très simple. Mais génère un très grand nombre d'éléments
<B>.
Spanky Corners 1.1
Générateur simple avec un bon
code HTML, plus génère uncss-fichier séparé pour IE.
Spiffy Box
Il génère une
image png avec les paramètres spécifiés. Les avantagescomprennent-Code HTML simple. Aussi dans l'article, il existe un lien avec la leçon, dans laquelle le code généré est créé.









































Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.