Création et mise en page des pages Web, Gif-horaire

Considérez les commandes de base <..> codage html ou "tags." Parce que la page de code apparaît d'abord, il est spécifié le titre de la page <title>, son type et le codage de caractères, la couleur et le texte de fond. Immédiatement nécessaire de changer le charset fenêtres-1251, sinon la cartographie de la page est incorrecte (vous devez coder Cyryllic, à ne pas confondre avec 1252):
<html>
<head>
<title> Untitled Document </title>
<meta http-equiv="Content-Type" content="text/html; charset= iso-8859-1 ">
</head>
<body bgcolor=" #FFFFFF " text=" #000000 ">
</body>
</html>
Il a déjà mentionné le nom de la page, nous voyons le haut des panneaux de navigateur, l'image d'arrière-plan et de son immobilité lors du défilement du texte, marge gauche = 40pix:
<html>
<head>
<title> Y-net страница1 </title>
<meta http-equiv="Content-Type" content="text/html; charset= windows-1251 ">
</head>
<body background=" index.files/fon.gif " bgproperties=" fixed "
leftmargin="40" >
</body>
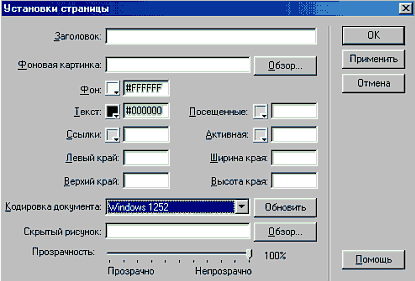
Dans Dreamweaver, tous les paramètres balise <body> peut être réglé en utilisant le menu et Modifier / C Propriétés de la page:

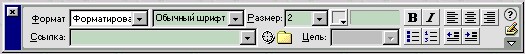
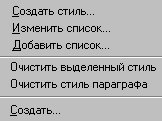
Quick Tag Editor vous permet d'éditer toute étiquette immédiatement visuellement du régime, avec le nom de la nouvelle balise peut être choisi parmi une liste alphabétique des noms de tous les attributs possibles de l'étiquette .. Format Paramètres, police, taille, couleurs, liens et autres propriétés ou le panneau de mise en forme précise que Il est accessible en appuyant sur (Ctrl-F3):

Sélectionnez un texte, vous pouvez spécifier un lien vers l'Internet - où que vous popa- dёte lorsque vous cliquez dessus avec la souris. Ensuite, entré l'adresse, vous pouvez trier à l'aide de flèches. En cliquant sur l'icône du dossier que vous choisissez de créer un lien vers une page de votre fichier ..
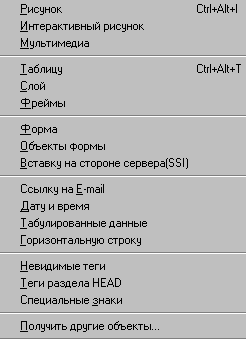
objets graphiques: dessins (simples et avec des conseils), des tables, des boutons, des menus, flash et autres inserts créer et de modifier à l'aide du panneau appelé Boutons communs (Ctrl-F2).
En outre, toutes ces commandes sont dans le menu principal: L'ensemble
Lien texte vers une autre page définit la balise suivante:
<a href=" http://www.shram.kiev.ua "> название ссылки </a> Si, au lieu d'adresses pour spécifier un fichier, il peut être téléchargé Visitez téléconférence avec votre page:
<a href=" http://www.shram.kiev.ua/file.zip "> скачать file.zip </a> Lorsque vous insérez un dessin que le programme met immédiatement ses dimensions, avec leur aide, elle peut être mise à l'échelle, mais non sans distorsions:
<img src=" pen_.gif " width=" 100 " height=" 200 "> Si le motif pour créer une couche, il peut être déplacé autour de la page, quel que soit le texte, sa position dans le même temps sont automatiquement enregistrées sous la forme de code, avec une image peut être superposé à l'autre:
<div id=" Layer2 " style="position:absolute; width: 112 px; height: 205 px; z-index:2; left: 602px; top: 787px"> Il existe une autre méthode pour placer le côté de traction du texte sans l'utilisation de couches:
<p align="justify"><font size="3"><img align="right" hspace=" 20 " src=" name.jpg " width=" 120 " height=" 100 ">... д а л е е идет нужный т е к с т </font></p> Dans ce cas, le texte sera sur la gauche et l'image droite align = "droite", hspace = " 20" - motif de champ pour placer la figure sur la nécessité de gauche pour spécifier le paramètre align = "left"
Mise en page Gif-animation, vous pouvez faire de la conception plus vive, mais pas se laisser emporter trop pour ne pas surcharger. Dans tous les cas, gif vous devriez certainement venir dans maniable une collection d'images animées lorsque vous créez la page:
Dans le fichier gif qualitative peut être tout à fait un grand nombre de cadres (frame - cadre, cadre), donc dans leur crayon de danse autant que 40 - quelque part dans le 1 Ko par image. Chaque image - une image séparée que vous pouvez modifier et créer vos nouvelles animations (déplacer le curseur sur la troisième balle - un exemple d'une image interactive):
Figure 1: 
Figure 2: 
Maintenant, avec: 
ici, vous pouvez utiliser trois chiffres: 1- hover, 2- après orientation, 3 - à l'orientation
<a href="" onMouseOver="document.image.src=' 1.gif '; return true;" onMouseOut="document.image.src=' 2.gif '; return true;"><IMG SRC=" 3.gif " border=0 name=image></a> Le numéro de série de Gif Movie Gear 3.0.2 - Nom: Sempai ^ Lash, de série: mg37slsh03217
Dreamweaver dispose d' un vaste arsenal d'objets ready-made commandes insert une page Web (en place), ce qui simplifie grandement le processus de mise en page et réduit le nombre d'erreurs dans la structure et les paramètres de l'étiquette, mais l'éditeur vous retire complètement du code de la page de corrections "manuelles". Il est également pratique d'utiliser les différents panneaux de pop-up avec une variété de paramètres ( A propos de CCW), mais un grand nombre de panneaux publics surchargeant écran de fonctionnement, afin que les utilisateurs expérimentés ont tendance à utiliser plusieurs panneaux à la place - commande du menu principal (dans la plupart des cas , ils sont dupliqués).




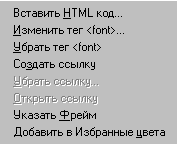
Faites un clic droit menu pop-up peut être appelé, toutes les commandes en double barre d'outils de mise en forme:




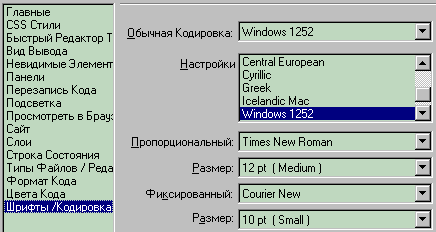
Réglage de l'éditeur par défaut dans le menu des options Edition / Préférences:

un appel rapide - (Ctrl-U)
Fireworks utilitaire spécialement conçu pour créer et concevoir Dreamweaver photo web album vous permet de coller le code html créé dans Fireworks application avec des images gouvernementales connexes et le code JavaScript dans le document cible (K Une équipe / Avec la preuve de créer un album photo). Cette caractéristique le rend plus facile à insérer dans un document Dreamweaver déjà des tables ou des cartes d'images prêtes. Si vous stockez la pièce ou de votre modèle de page, puis il sera facile à utiliser coller dans d'autres documents. Il suffit de créer un dossier: vignettes, images, pages, notes, et la page principale de votre album photo.
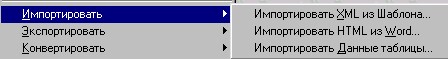
Dans Dreamweaver 4, vous pouvez convertir et importer les fichiers Web dans différents formats:

Créer une page commence par le développement de son contenu et de la structure, et a ensuite fait un croquis de composition ponovki tous les objets éléments de menu, graphiques, texte et champ.
Première page est créée sur vintchestere, lancez un fichier appelé ../ index.htm, fichiers graphiques Otobaya-réflexion mieux trier par dossier ou par catégorie ou par appartenance à strani- tse. Les noms d'autres fichiers peuvent être donnés comme il est commode, mais si vous avez quelque chose a changé lors de l'édition la page Institut de recherche, il est nécessaire de mettre à jour les références aux nouveaux noms et l'emplacement des fichiers utilisés précédemment. Si vous remarquez que vous avez perdu l'image, vous pouvez klinknut sur elle dans l'éditeur et Dreamweaver ouvrez le dossier dans lequel le fichier utilisé pour être perdu et affiche son nom. Tout ce que vous trouverez et le pointer vers l'éditeur. les fichiers SWF du réseau seront affichés uniquement lorsque vous accédez à Internet à l'adresse que vous avez spécifié à l'avance. ont également besoin de rappeler que les noms de fichiers doivent être constituées exclusivement de lettres et ne contient pas d'espaces ou de caractères interdits.
Dans le processus de modification de la page doit être chargé périodiquement dans Internet Explorer, car il est dans l'éditeur peut apparaître différent. Lorsque vous spécifiez l'imposition sur les fichiers comme ils sont sur le disque. Lorsque la page est prête, il peut être pompé vers le serveur sur lequel vous êtes inscrit. La structure de votre site Web ne doit pas être rompu, et le chemin vers le fichier sur le disque remplacera l'adresse cou Ba pour les pages à venir. Par exemple le fichier C: /../ temp / index.htm sera http://www.shram.kiev.ua/index.htm
gestionnaires ftp-programme là, qui aident à mettre à jour et de télécharger des fichiers à partir des informations de l'ordinateur accessible sur Internet et travailler avec eux dans l'Explorateur Windows (dans le mode d'accès à distance).


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.