Belle logo 3D dans Photoshop
Dessinez belle et attrayante logo Photoshop en trois dimensions (3D), qui peut être utilisé soit sur le site ou pour créer le fond d'écran pour votre bureau ...
D'après le titre de la leçon est claire - aujourd'hui, je vais vous dire comment dessiner dans Photoshop beau logo, mais pas normal, et volumétrique, 3D.
Vous pouvez l'utiliser dans un ordre complètement différent, vous pouvez, par exemple, placer un bouchon sur le site (l'arrière-plan pour faire un plus) et donc faire beau fond d'écran pour votre bureau.
Quoi qu'il en soit, je dessine, vous comprendrez comment les objets en trois dimensions sont dessinés dans Photoshop.
Belle logo dans Photoshop
1. Créez une nouvelle image image 460x438 px, créez un nouveau calque et le remplir avec toutes les couleurs ( en utilisant l'outil Pot de peinture):

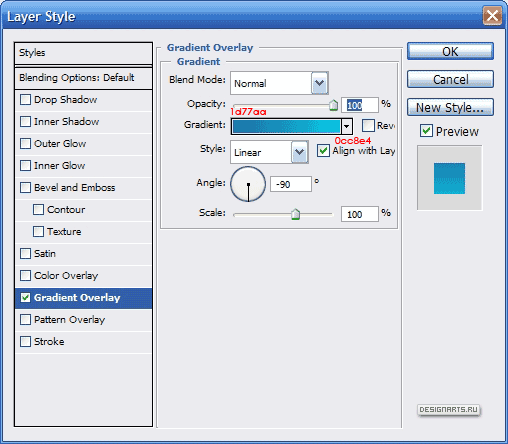
2. Maintenant, notre peinture la couche qui nous servira de fond. Pour ce faire, cliquez sur le calque du bouton droit de la souris (sur le panneau de couches) et sélectionnez l'élément Options de fusion, y aller à l' onglet Gradient Overlay, et définir les paramètres suivants (numéros rouges je codes de couleur hexadécimal):

Cliquez sur Ok et obtenir ce-là est un joli fond:

3. Maintenant, sélectionnez la police souhaitée (plus gras de préférence simple et), définir la taille de police plus grande (environ 250 pt), couleur - tout, et écrire toute lettre (je l'ai écrit la lettre S - la première lettre de mon pseudo):

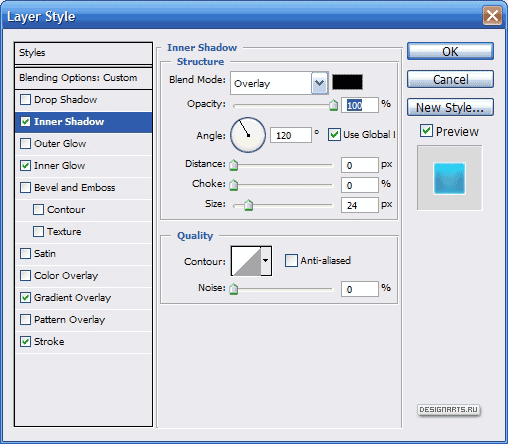
4. L'opacité (l'opacité) couche à la lettre mettre à 85% (opacité de toutes les couches ultérieures liées à nos grandes lettres ont également fait égal à 85%). Aller à la couche Options de fusion avec la lettre et dans l'onglet Ombre interne (ombre intérieure), définissez les paramètres suivants:

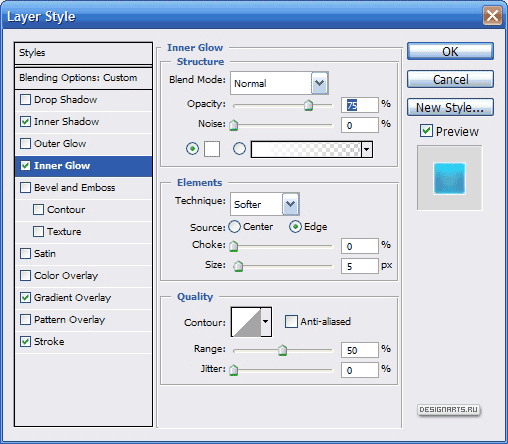
5. Maintenant , allez dans l'onglet Lueur interne (lueur intérieure) et il va le faire:

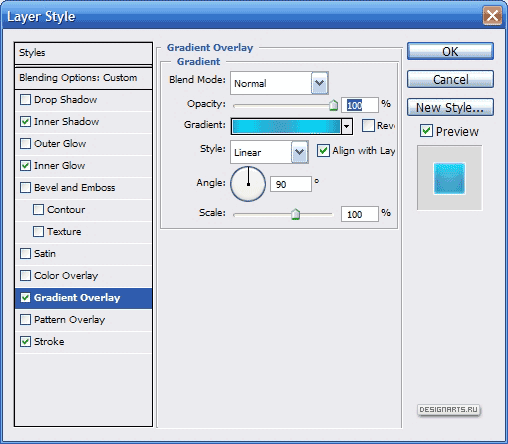
6. Et sur l'onglet Gradient Overlay faire ici, comme ceci:

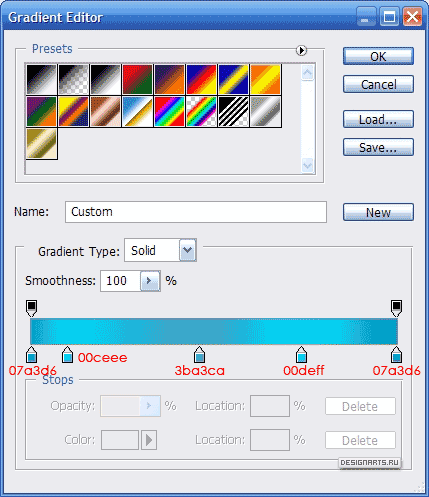
Voici les paramètres de dégradé (pour ouvrir cette fenêtre - cliquez sur la bande avec un gradient, pour ajouter d'autres cases pour indiquer la couleur - cliquez simplement sur l'endroit où vous voulez qu'il fasse):

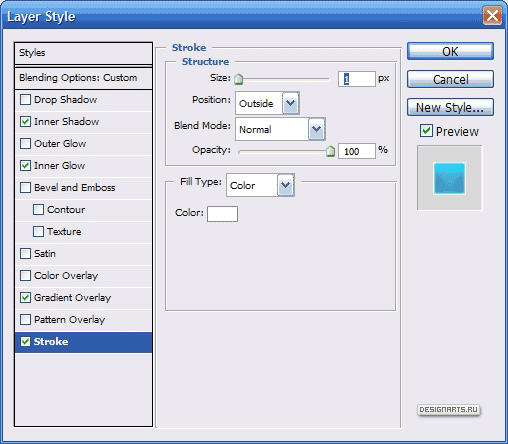
7. Ouvrez maintenant le dernier onglet - Stroke, et il va faire comme moi:

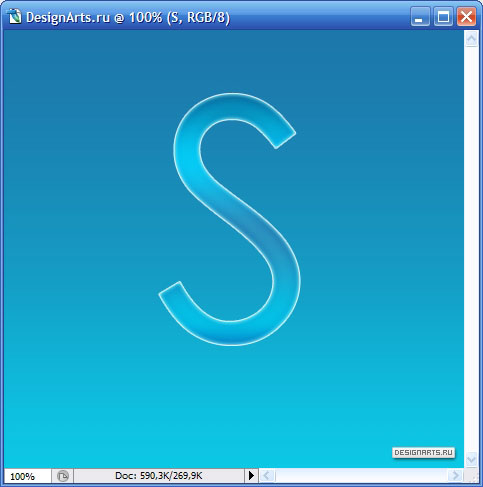
Cliquez sur Ok et obtenir ce-là est la lettre:

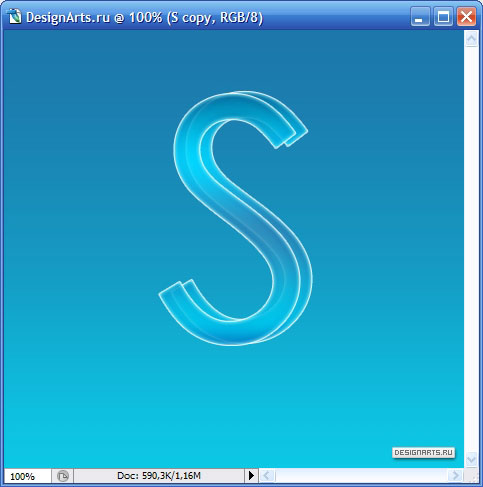
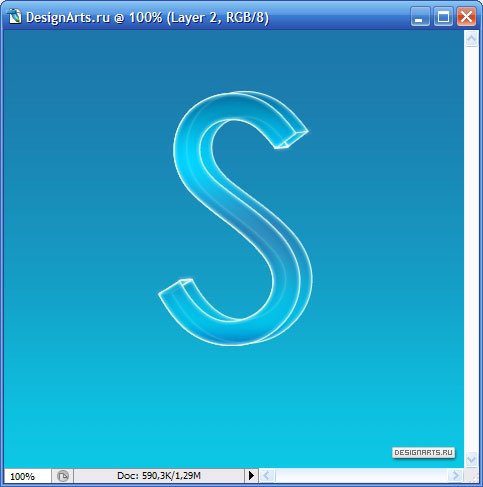
8. Créez une copie de la couche avec la lettre (à cet effet , les couches du panneau déplacent la couche avec la lettre sur l'icône pour créer un calque ou cliquez sur le bouton droit de la souris sur le calque et choisissez Dupliquer le calque) et le déplacer légèrement vers la gauche et juste un peu plus bas:

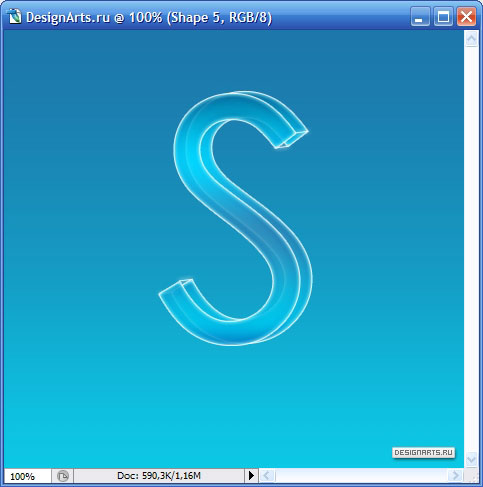
9. Reconnaître les premières lignes de la lettre volumétrique - et bientôt je vais essayer de les transformer en tout un beau logo ... Et pour rendre le chiffre encore plus gros, nous allons connecter le haut des deux lettres des lignes blanches. Pour ce faire, sélectionnez l'outil de ligne et tracer des lignes blanches sont sur:

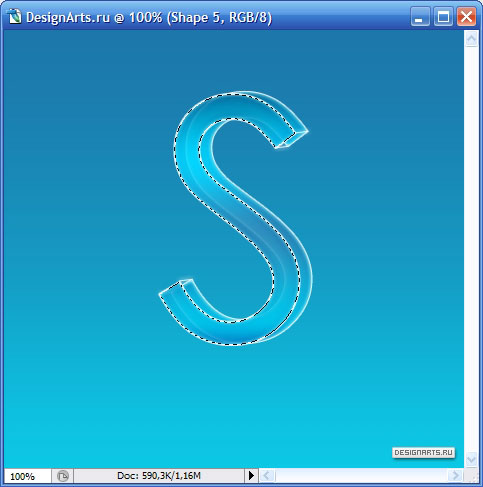
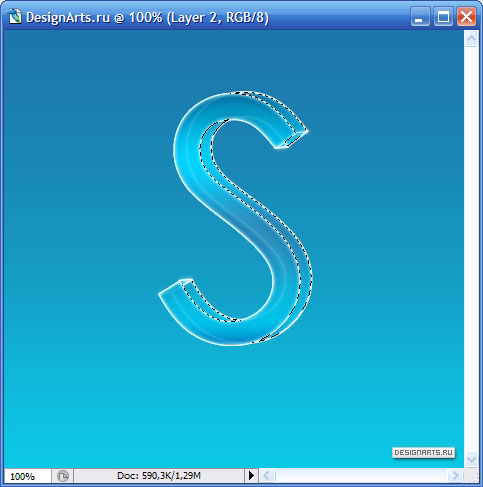
10. Vous pourriez penser que tout cela est, et ce n'est pas ... Nos lettres volumétriques ont seulement les côtés avant et arrière. Réglons ce problème. Maintenez enfoncée la touche Ctrl et cliquez sur la couche avec la face avant de la lettre:

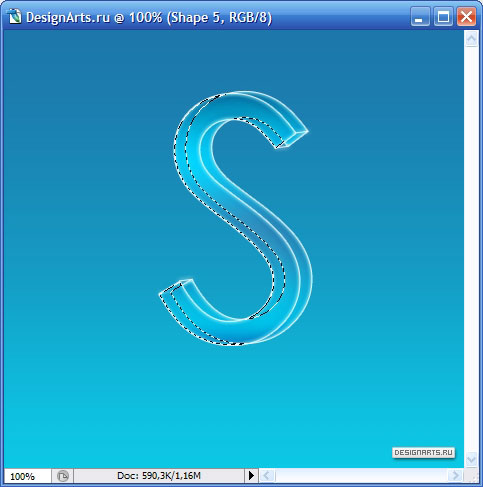
11. Et maintenant, maintenez les touches Ctrl, Alt et maintenez plus et cliquez sur la couche avec le côté arrière de notre lettre volumétrique:

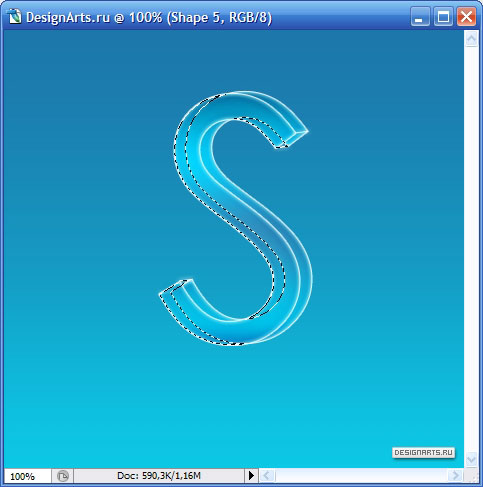
12. Certains coins des chiffres sont restés désélectionné. Pour ce faire, sélectionnez l'outil Lasso polygonal et sélectionnez coins vierges (dans le passé n'a pas disparu la sélection, maintenez la touche Maj):

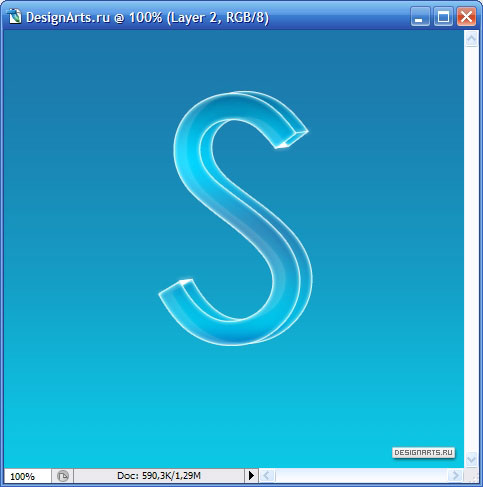
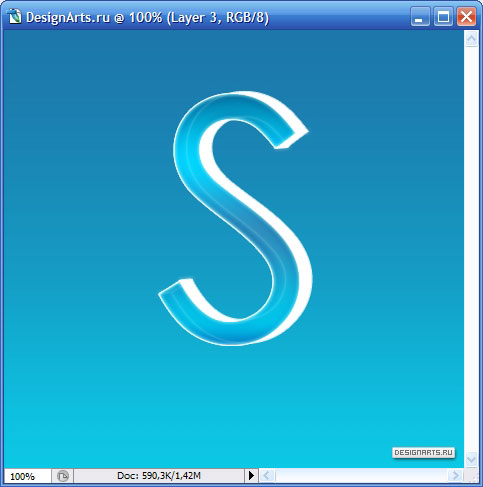
13. Bon. Maintenant, créez un nouveau calque entre les couches de l'arrière et la partie avant (antérieure) de la figure et Remplir la sélection avec la couleur:

14. Nous appliquons maintenant à la couche de contact nouvellement créé les mêmes effets que nous avons appliqués aux couches avec les faces avant et arrière des lettres. Cela se fait très simplement. Cliquez sur klavisheё droit sur le calque avec le côté arrière de la figure dimensionnel et sélectionnez Copier Style de calque, puis cliquez à droite sur la couche à laquelle je veux devenir, nous appliquons les effets, et sélectionnez Coller Style de calque:

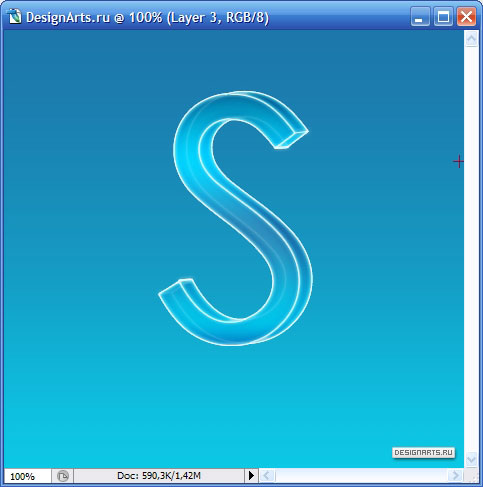
15. Que nous avons créé le côté gauche de l'avenir entourent le logo. Nous devons maintenant créer le droit ... et ce que nous faisons: nous appuyer sur Ctrl et cliquez sur la couche avec le côté arrière de la figure et nous appuyer, en plus de Ctrl et Alt plus et cliquez sur la couche avec la face avant de la figure:

16. Utilisation de l'outil Lasso polygonal pour ajouter à l'isolement des coins non sélectionnés (sélection pour le passé n'a pas disparu, maintenez la touche Maj enfoncée), puis créer une nouvelle couche entre les couches de l'avant et sur les côtés arrière de la figure et Remplir la sélection avec la couleur:

17. Ajout du côté droit nouvellement peinte de la figure des mêmes effets que nous avons ajouté aux autres parties (cliquez sur la couche, cliquez-droit et sélectionnez Coller Style de calque):

18. Si vous pensez cela, vous remarquerez qu'il ya encore deux plans non rempli - ils ne peuvent pas le toucher, parce ils sont petits et presque invisible, mais tout de même je le ferai. Sélectionnez le côté restant de la figure (voir figure ci-dessous) et remplir la toute couleur:

19. Appliquer sur le plan des mêmes effets que précédemment:

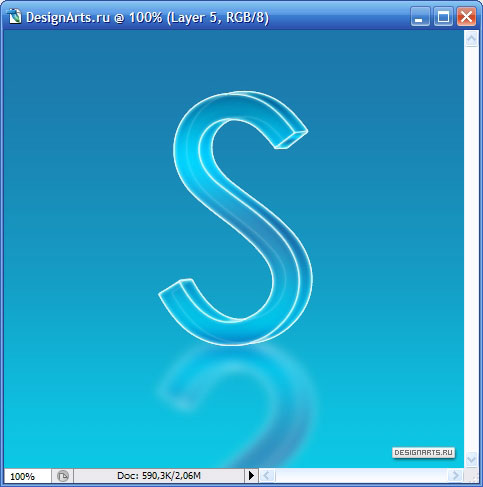
20. Ici, nous avons dessiné la forme en trois dimensions (ou un logo - appelez ça Hitite).
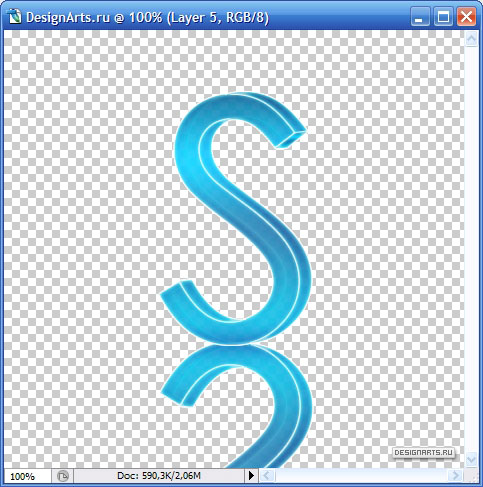
Faisons la réflexion. Pour ce faire, désactivez la couche de fond (dans le panneau des couches à la gauche de la couche, il y a les yeux d'un icône - cliquez dessus pour le faire disparaître). Maintenant , sélectionnez l'ensemble de l' espace de travail (Ctrl + A ou le menu Select -> All) et copier l'image visible (Maj + Ctrl + C ou Men Edition -> Copier Fusionné), puis insérez l'image copiée (Ctrl + V ou Edition -> Coller ) et la placer sous la couche avec la face inférieure de la lettre. Flip image verticalement (dans le menu Edition -> Transform -> Symétrie axe vertical) et de la manière suivante:

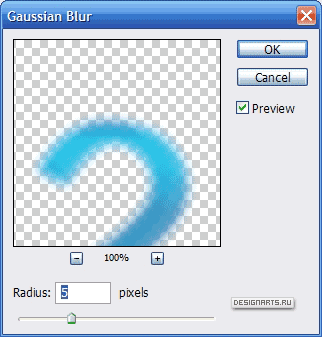
21. flou réflexion (dans le menu Filtre -> Flou -> Flou gaussien ... ) avec un rayon de flou de 5 pixels:

22. Il tournera doit être quelque chose comme ceci:

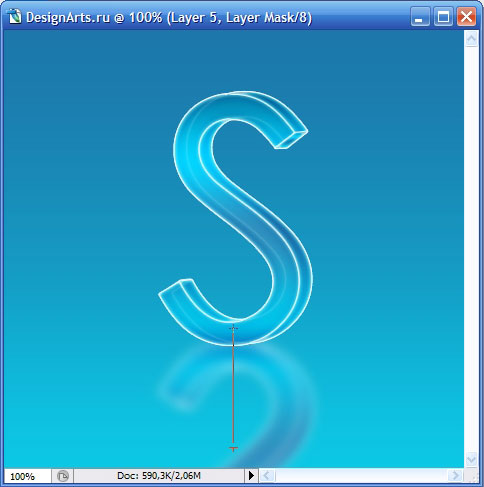
23. Laissez-nous réfléchir plus réel. Ajouter à la couche avec le masque de réflexion - pour cela , sélectionnez le calque avec la réflexion (cliquez sur le bouton gauche - les couches du panneau) et cliquez sur la troisième icône à gauche ( à cause du rectangle sombre et un cercle lumineux dans le centre - sur les couches du panneau) ou via le menu: Calque -> Layer Mask -> Reveall Tous . Maintenant , sélectionnez l'outil Dégradé, choisissez la couleur noire et remplir la réflexion de bas en haut:

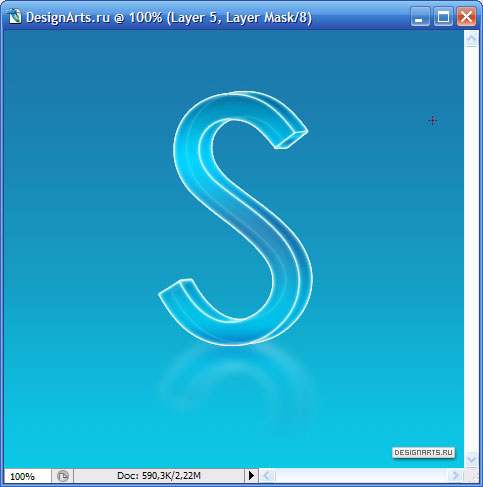
Si vous avez tout fait correctement, vous devriez obtenir bien que moi:

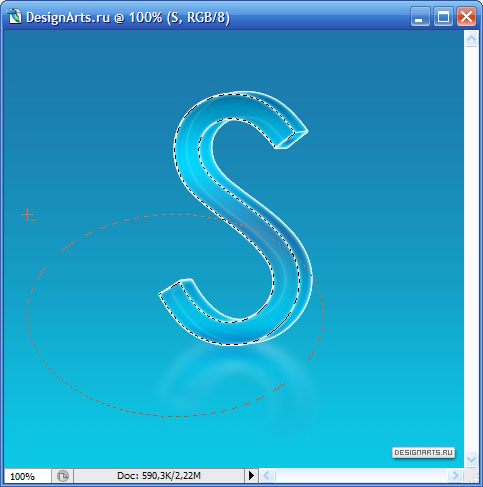
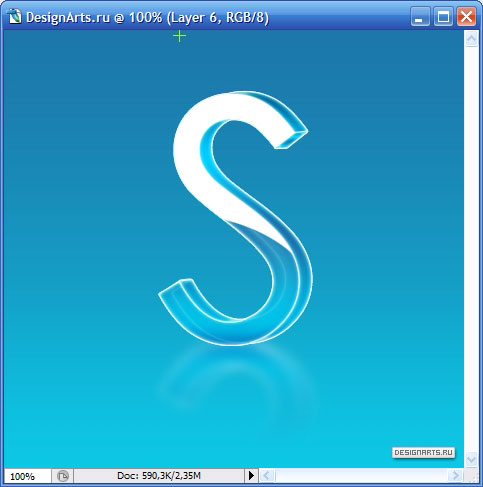
24. Qui va rendre notre logo encore plus volumineux - ajouter les faits saillants. Pour ce faire, sélectionnez le calque avec la forme du visage (nous appuyer sur Ctrl et cliquez sur la couche que nous avons besoin) et éliminer une partie de la sélection (sélectionnez l'outil Outil Marque Elliptique, maintenez la touche Alt enfoncée et sélectionnez la partie souhaitée). L'isolement doit obtenir ceci:

25. Créez un nouveau calque et placez-le au-dessus de toutes les couches. Remplir la sélection avec du blanc ( en utilisant l'outil Pot de peinture):

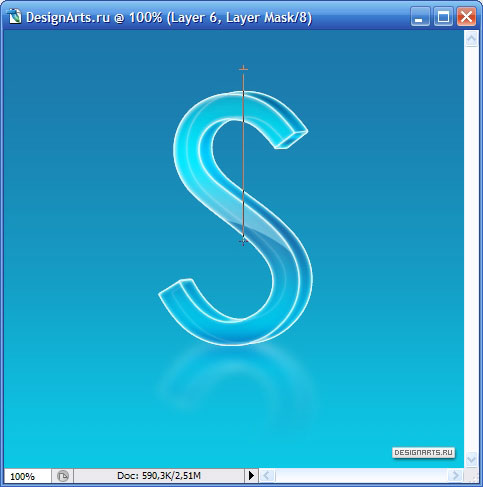
26. Modifiez le réglage de la couche normale à Soft Light (il est sur les couches du panneau, en haut). Puis ajouter à cela, et une couche de masque Remplissez le gradient vers le bas (les mêmes méthodes que dans l'établissement des réflexions):

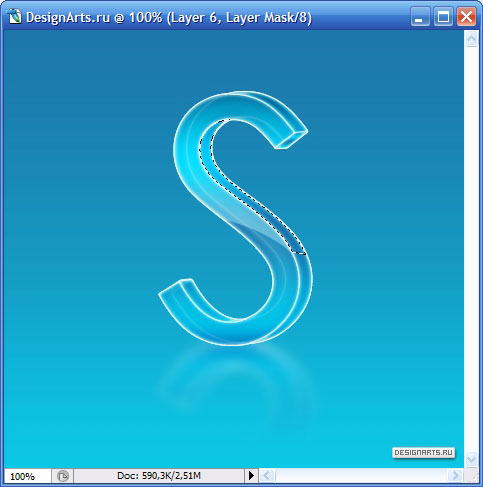
27. Maintenant, sélectionnez la partie du côté droit:

Et à lui appliquer le même effet:

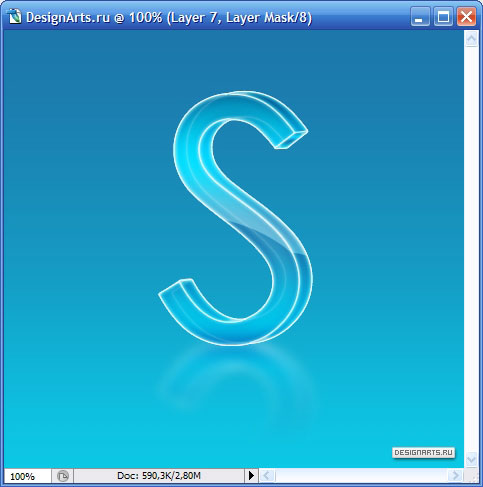
28. Choisissez un ensemble de brosses appelées Assorted Brosses, dans cet ensemble, sélectionnez le brillant brosse vvide (Je ne sais pas comment appeler - voir ci - dessous) et d'en tirer quelque chose comme ceci:

29. Sous la couche de la lettre va créer une autre couche, l'opacité de la couche (Opacité) fournira environ 70% (au goût) et de couleur blanche, nous avons aimé le pinceau, dessiner quelque chose:

30. Maintenant, créez une autre couche, mais au-dessus de la figure, et aussi quelque chose à tirer nёi:

31. Voilà. "Bricoler peut être un temps très long, mais assez pour commencer, et cela - et la leçon était très grande. Mais je l'ai ajouté le nom de ce site et la trappe:

Logo avéré très attrayant. Vous pouvez rendre le fond plus et puis tourner beau fond d'écran pour votre bureau, et vous pouvez faire un chapeau pour le site ...


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.