10 plug-in pour Firefox, qui devrait utiliser tous les développeurs web
La plupart des développeurs web yuzayut le navigateur Mozilla Firefox, car en dessous de nombreux plugins utiles et chaque plugin il existe des alternatives ... Beaucoup sont déjà en mouvement à Google Chrome, qui est testé et je dis rapide, mais est encore humide, les plug-ins tous les jours de plus en plus, mais je préfère encore FireFox et cette prise de 10 plug-ins qui sont tout simplement obligés d'utiliser tous les développeurs web.

1. FireBug

Je pense que ce plugin ne présente plus, de nombreux, voire presque tous les développeurs et les concepteurs connaissent et utilisent activement. Mais si vous êtes un débutant alors, ce plugin possède de nombreuses fonctionnalités, si vous avez des problèmes sur une page, pas de texte uniforme affiché ou une colonne, cliquez sur "Analyser l'élément" et ajuster les paramètres souhaités, puis installez-les dans vos styles. En général, il a beaucoup de fonctionnalités utiles ...
 Aller à la page de plugin: FireBug
Aller à la page de plugin: FireBug
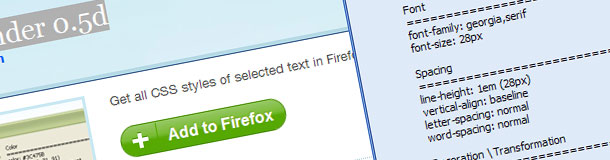
2. Font Finder

Le plugin vous permet de trouver tous les styles CSS de texte sélectionné. Pour l'utiliser, sélectionnez du texte, puis cliquez sur mouse2 (bouton droit de la souris), puis Font Finder. Et vous savez ce que CSS styles en utilisant le texte sélectionné.
 Aller à la page de plugin: la police du Finder
Aller à la page de plugin: la police du Finder
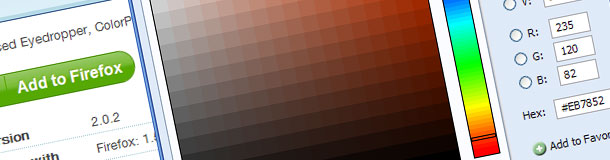
3. ColorZilla

plug-in simple mais correct. Avec l'aide de laquelle il est facile de trouver la couleur d'un fragment de l'image. Pour activer le plugin, cliquez sur l'icône et déplacez le curseur de la souris sur une partie de l'image. Et pourtant, vous montrer la valeur RVB. Ce plugin facilite le travail, ne pas besoin de se plonger dans CSS ou copier une image, puis modifier dans Photoshop ou autre spets.redaktorah.
 Aller à la page de plugin: ColorZilla
Aller à la page de plugin: ColorZilla
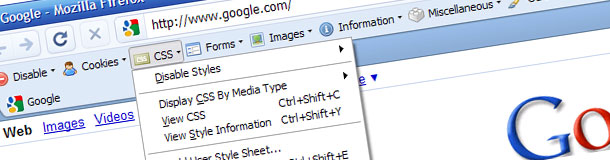
4. Développeur Web

Ce plugin vous permet de désactiver le site de visualisation et de modifier des styles CSS, images, gestion des cookies erreur CSS vérification et beaucoup d'autres fonctionnalités utiles. Ce plugin devrait certainement être dans tous les développeurs web!
 Aller à la page de plugin: le développeur Web,
Aller à la page de plugin: le développeur Web,
5. IE Tab

Il n'a pas toujours l'ancienne version de IE en particulier dans le nouveau système d'exploitation, et vous avez besoin quelque chose à vérifier ou d'essayer le plugin a été créé à cet effet. Ce plug-in ouvre la possibilité d'ouvrir Internet Explorer dans un nouvel onglet, Firefox, dans le navigateur.
 Aller à la page de plugin: l'IE Tab | Pour les versions plus récentes de la FF Coral IE Tab
Aller à la page de plugin: l'IE Tab | Pour les versions plus récentes de la FF Coral IE Tab
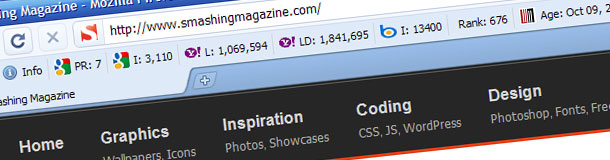
6. SeoQuake

Eh bien, sur ce plugin, je l'ai dit plus d'une fois déjà. Ce plugin aide contribue grandement le travail oblegachet dans l'optimisation des moteurs de recherche (SEO). Une fois connecté, vous immédiatement obtenir beaucoup d'informations sur le site, son PR, des particules, des liens internes et externes, ainsi qu'un tas d'autres informations, tous personnalisables.
 Aller à la page de plugin: de SeoQuake + Plug-in pour ajouter des indicateurs de Yandex
Aller à la page de plugin: de SeoQuake + Plug-in pour ajouter des indicateurs de Yandex
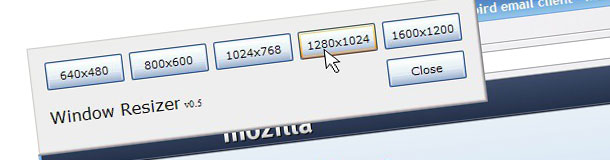
7. Fenêtre Resizer

Lors de la création d'une nouvelle mise en page, nous devons nous assurer que la mise en page est affichée correctement dans les résolutions standard et couramment utilisés. Ce plugin vous permet de changer la résolution de votre navigateur en un seul clic.
 Aller à la page de plugin: la Resizer Window est | Resizer de fenêtre pour les nouvelles versions de FF
Aller à la page de plugin: la Resizer Window est | Resizer de fenêtre pour les nouvelles versions de FF
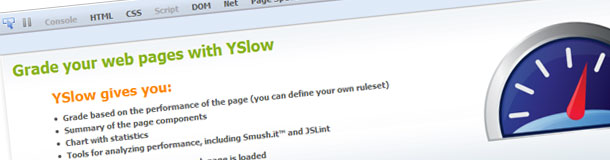
8. YSlow

Ce plugin vous permet de déterminer le temps nécessaire pour charger votre site, la taille de votre site, et encore beaucoup d'informations utiles sur votre site.
 Aller à la page plugin: YSlow
Aller à la page plugin: YSlow
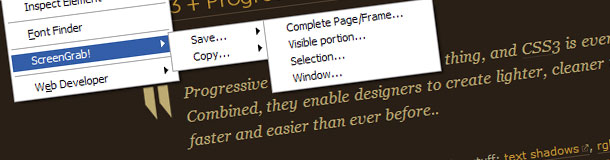
9. Screengrab

Avec screengrab vous pouvez faire des captures d'écran de pages Web en tant que parties séparées de sorte que la page entière. Et puis nous avons la possibilité d'enregistrer l'image au format JPEG ou PNG.
 Aller à la page de plugin: Screengrab
Aller à la page de plugin: Screengrab
10. Total des Validator

Ce plugin est de 5 à 1, le validateur vérifie vos sites beaucoup plus facile en cochant la liens, HTML, CSS, et plus encore. Et il vérifie les liens cassés, ce qui rend les captures d'écran à travers les différents navigateurs et systèmes d'exploitation pour voir comment votre site ressemble.
 Aller à la page de plugin: de Total Validator
Aller à la page de plugin: de Total Validator


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.