Liens dans des cadres
Étant donné que les cadres sont un ensemble de fenêtres indépendantes, afin d'ouvrir le lien dans le bon endroit, il est nécessaire de préciser les noms des cadres.
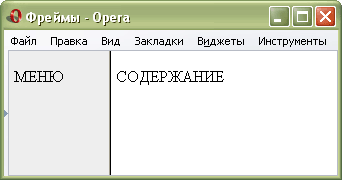
Supposons que nous ayons un document composé de deux cadres, appelé MENU, CONTENU, comme le montre la Fig. 1.

Fig. 1. Type de document avec des cadres
En règle générale, dans le cadre de gauche est une liste de liens vers des sections du site, et dans le cadre de droite affiche le contenu des documents. Pour une page Web ouverte dans un cadre-fenêtre spécifique, utilisez le code suivant (exemple 1).
Exemple 1. Ouverture d'un document dans un cadre
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Cadres </ title>
</ Head>
<Body>
<P> <a href="http://www.shram.kiev.ua" target="CONTENT"> lien ouvre site www.shram.kiev.ua dans le cadre avec le nom de </a> CONTENU </ p>
</ Body>
</ Html>
Si le lien target = "CONTENT" est omis, le document ouvre dans le cadre actuel, où le lien lui - même.
Pour mettre à jour simultanément deux images à la fois et les télécharger sur différents documents, vous devez utiliser JavaScript (exemple 2).
Exemple 2: documents de chargement simultanés dans deux cadres
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Le fichier index.html </ title>
</ Head>
<FRAMESET COLS = "200, *">
<Cadre src = "menu.html" name = "MENU" noresize>
<Frame src = "content.html" name = "content">
</ Frameset>
fichier menu.html
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Fichier menu.html </ title>
</ Head>
<Body>
<P> <a href="menu2.html" onClick= "parent.frames['CONTENT'].document.location='content2.html'"> Cliquez sur moi, Cliquez </a> </ p>
</ Body>
</ Html>
Lien utilisé comme d' habitude, mais comme un paramètre ajouté événement onClick pour suivre les clics sur le lien. S'il vous plaît noter que le nom du cadre doit être écrit aussi bien qu'il apparaît dans le nom du paramètre (dans ce cas, lettres majuscules). JavaScript est sensible à la casse et la méfiance se réfère à toutes les fautes d'orthographe.
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.