Нумерованные списки
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от параметров тега <OL>, который и используется для создания списка. В качестве маркеров могут быть следующие значения:
- арабские цифры;
- заглавные латинские буквы;
- строчные латинские буквы;
- заглавные римские цифры;
- строчные римские цифры;
В табл. 1 приведены различные параметры тега <OL> и результат их применения.
| Код HTML | Пример |
|---|---|
| <ol> <li>текст</li> <li>текст</li> <li>текст</li> </ol> |
Нумерованный список с параметрами по умолчанию:
|
| <ol start="5"> |
Нумерованный список начинающийся с пяти:
|
| <ol type="A"> |
Нумерованный список с заглавными буквами латинского алфавита:
|
| <ol type="a"> |
Нумерованный список с прописными буквами латинского алфавита:
|
| <ol type="I"> |
Нумерованный список с римскими цифрами:
|
| <ol type="i"> |
Нумерованный список с прописными римскими цифрами:
|
| <ol type="1"> |
Нумерованный список с арабскими цифрами:
|
| <ol type="I" start="7"> |
Список с римскими цифрами начинающийся с семи:
|
В примере 1 показано создание списка с использованием римской нумерации.
Пример 1. Создание нумерованного списка
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Римские числа</title>
</head>
<body>
<ol type="I" start="8">
<li>Король Магнум XLIV</li>
<li>Король Зигфрид XVI</li>
<li>Король Сигизмунд XXI</li>
<li>Король Хусбрандт I</li>
</ol>
</body>
</html>
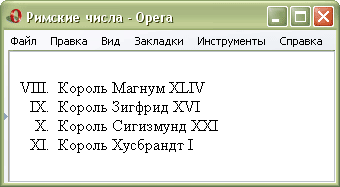
Результат примера показан ниже.

Рис. 1. Вид нумерованного списка в браузере Opera
Обратите внимание, что до и после списка автоматически добавляются вертикальные отступы, это является особенностью тега <OL>.
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
 |
|