cellules Paramètres
Tableau. La figure 1 montre les paramètres qui peuvent être ajoutés à la balise <TR>, <TH> et <TD>.
| propriété | sens | description | exemple |
|---|---|---|---|
| aligner | gauche droit centre |
Aligner le contenu des cellules. | <Td align = "center"> |
| fond | URL | Définit l'image d'arrière-plan dans la cellule. | <Td background = "pic.gif"> |
| bgcolor |
#rrggbb | couleur cellulaire de fond. | <Td bgcolor = "# FF9900"> |
| valign |
haut midlle bas |
Aligner le contenu de la hauteur de la cellule. | <Td valign = "top"> |
| largeur | n n% |
La largeur minimale de la cellule, peut être réglée en pixels ou en pourcentage. | <Largeur Td = "90%"> |
| hauteur | n n% |
La hauteur minimale de la cellule, peut être définie en pixels ou en pourcentage. | <Hauteur de Td = "37"> |
En utilisant certains des paramètres indiqués dans l'exemple 1.
Exemple 1. Modification du type de cellules
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Type de cellule </ title>
</ Head>
<Body>
<Table width = "100%" border = "1" cellspacing = "0" cellpadding = "4">
<Tr bgcolor = "# FFCC00">
<Largeur Td = "18%"> Total </ td>
<Largeur Td = "40%"> Forêt </ td>
<Largeur Td = "42%"> Tree </ td>
</ Tr>
<Tr>
<Td bgcolor = "# cccccc"> 83 </ td>
<Td> 49 </ td>
<Td> 34 </ td>
</ Tr>
<Tr>
<Td bgcolor = "# cccccc"> 98 </ td>
<Td> 32 </ td>
<Td> 76 </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
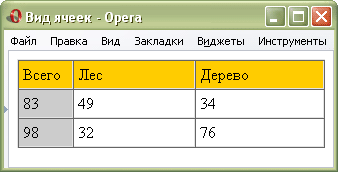
Le résultat de l'exemple ci-dessous.

Fig. 1. Une table décorée avec l'aide du paramètre bgcolor
Les paramètres utilisés uniquement pour balise <TH> et <TD>, sont énumérés dans le tableau. 2.
| propriété | sens | description | exemple |
|---|---|---|---|
| nowrap | Empêche l'emballage de ligne dans le texte | <Td nowrap> | |
| colspan | n | Nombre de colonnes uni | <Td colspan = "3"> |
| rowspan | n | Nombre de lignes fusionnées | <Td rowspan = "3"> |
note
- Le contenu des cellules par défaut aligné à gauche horizontalement et dans le centre - vertical;
- Paramètres balise <TD> ont une priorité plus élevée que les paramètres de la balise <TR>, et les propriétés des cellules ci - dessus les propriétés de la table elle - même.
- navigateur Internet Explorer ne peut pas utiliser certains des paramètres appliqués à la balise <TR>. Dans ce cas, utiliser les mêmes arguments, mais la balise <TD> ou <TH>.
L' exemple 2 montre la fusion des cellules horizontalement et verticalement à l'aide de paramètres et rowspan colspan.
Exemple 2: Utilisation des paramètres de cellules
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Options de cellule </ title>
</ Head>
<Body>
<Table width = "90%" border = "1" cellspacing = "0" cellpadding = "4">
<Tr>
<Th width = "27%" rowspan = "2" bgcolor = "# cccccc"> Total </ th>
<Th colspan = "2" bgcolor = "# cccccc"> Le nombre de crocodile mangé </ th>
</ Tr>
<Tr>
<Th width = "37%" bgcolor = "# cccccc"> 2004 </ th>
<Th width = "36%" bgcolor = "# cccccc"> 2005 </ th>
</ Tr>
<Tr>
<Td> 37 </ td>
<Td> 11 </ td>
<Td> 26 </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
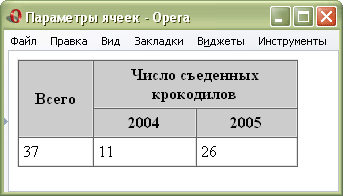
Le résultat de cet exemple est représenté sur la Fig. 2.

Fig. 2. Fusionner les cellules horizontalement et verticalement
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.