Création d'images
Pour créer une image en utilisant la balise <FRAMESET>, qui remplace la balise <BODY> dans le document et est utilisé pour la séparation de l'écran. A l' intérieur de cette balise sont <FRAME> balises qui pointent vers document HTML pour le téléchargement dans la région (Fig. 1).

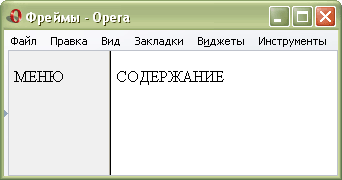
Fig. 1. Un exemple de la séparation de la fenêtre du navigateur en trames
Pour l'écriture de la trame, comme représenté sur la Fig. 1, le code sera comme suit.
Exemple 1. Créez deux cadres
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Cadres </ title>
</ Head>
<FRAMESET COLS = "100, *">
<Cadre src = "menu.html" name = "MENU">
<Cadre src = "content.html" name = "content">
</ Frameset>
</ Html>
A noter que dans cet exemple utilise un autre <! DOCTYPE>, que documents HTML ordinaires, il est lié à l'utilisation de cadres. Ce <! DOCTYPE> applique uniquement à la page d'accueil, qui détermine la structure du cadre.
Dans cet exemple, la fenêtre du navigateur est divisé en deux colonnes, la gauche prend 100 pixels, et le droit - l'espace restant donnée par un astérisque. La largeur ou la hauteur du cadre peuvent également être spécifiées en termes de pourcentage, comme les tables.
La balise <FRAME> est donné le nom du fichier HTML étant chargé dans la zone cible, en utilisant le src. Dans la fenêtre de gauche le fichier est téléchargé, nommé menu.html, et à droite - content.html. Chaque cadre est souhaitable de définir un nom unique, de sorte que les documents peuvent être chargés dans la fenêtre spécifiée.

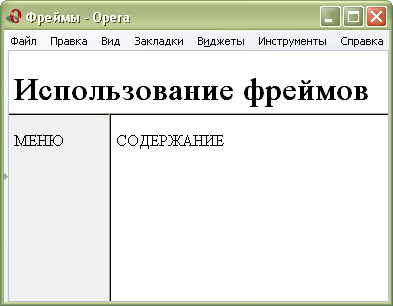
Fig. 2. Un exemple de la séparation de la fenêtre du navigateur en trames
Si vous avez besoin d'une structure plus complexe du cadre, par exemple, comme le montre la Fig. 2 balises <FRAMESET> peuvent être imbriquées l' une dans l'autre (exemple 2).
Exemple 2: Créer trois cadres
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Titre> Cadres </ title>
</ Head>
<FRAMESET ROWS = "25%, 75%">
<Src Frame = "top.html" name = "TOP" scrolling = "no" noresize>
<FRAMESET COLS = "100, *">
<Cadre src = "menu.html" name = "MENU">
<Cadre src = "content.html" name = "content">
</ Frameset>
</ Frameset>
</ Html>
La première balise <frameset> divise la fenêtre du navigateur en deux largeurs de ligne de 25 et 75%. A côté imbriquée - crée deux colonnes, comme dans l'exemple 1.
Notez que la balise <BODY> en utilisant des cadres est pas spécifié car il est la fonction de la balise <FRAMESET>.
© Copyright Politique www.htmlbook.ru


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.