Рамки во фреймах
Граница между фреймами отображается по умолчанию и, как правило, в виде трехмерной линии. Чтобы ее скрыть используется параметр frameborder тега <FRAMESET> со значением no или 0. Однако в браузере Opera граница хоть и становится в этом случае бледной, все же остается. Для этого браузера требуется добавить параметр framespacing="0". Таким образом, комбинируя разные параметры тега <FRAMESET>, получим универсальный код, который работает во всех браузерах. Линия при этом показываться никак не будет (пример 1).
Пример 1. Отсутствующие рамки между фреймами
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Фреймы</title>
</head>
<frameset cols="200,*" frameborder="no" framespacing="0">
<frame src="menu.html" name="MENU" noresize>
<frame src="content.html" name="CONTENT">
</frameset>
</html>
Если граница между фреймами все же нужна, в браузере она рисуется по умолчанию, без задания каких-либо параметров. Можно, также, задать цвет рамки с помощью параметра bordercolor, который может применяться в тегах <FRAMESET> и <FRAME>. Цвет указывается по его названию или шестнадцатеричному значению (пример 2). Браузер Opera игнорирует этот параметр и обычно отображает линию черного цвета.
Пример 2. Изменение цвета рамки
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Фреймы</title>
</head>
<frameset cols="200,*" bordercolor="navy" border="5">
<frame src="menu.html" name="MENU" noresize>
<frame src="content.html" name="CONTENT">
</frameset>
</html>
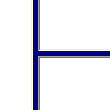
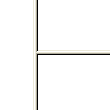
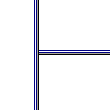
В примере рамка будет синего цвета. Вид линий различается виду в разных браузерах, несмотря на одинаковые параметры (рис. 1).
 |
 |
 |
| а. Internet Explorer 6 | б. Opera 9 | в. Firefox 2 |
Рис. 1. Вид границы между фреймами в разных браузерах
Браузер Opera (рис. 1б) никак не изменяет цвет границы между фреймами, Internet Explorer (рис. 1а) устанавливает широкую границу практически сплошного цвета, а Firefox (рис. 1в) границу отображает в виде набора линий.
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
 |
|