bouton Créer dans le style du Web 2.0 dans PhotoShop
Dans ce tutoriel, je vais vous montrer comment faire un simple, mais belle en même temps de téléchargement bouton dans un favori moderne et de tout le style Web 2.0. Télécharger - à titre d'exemple, cette méthode peut être utilisée pour presque rien, même le menu sur le site. Donc, aux affaires.
1. Créez un nouveau document ou ouvrir une mise en page de conception d'une page Web, si vous voulez créer un menu de ces boutons. J'ai créé un document de taille 400h110px, le bouton seulement.
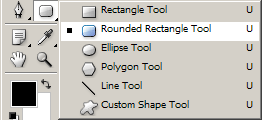
2. Ensuite, prendre l'outil Rectangle arrondi Tool (U), pour créer la forme du bouton.

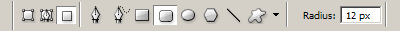
Dans les paramètres d' exposer le rayon pour le lissage des angles 10-15px, vous pouvez sélectionner d' autres valeurs, cela dépend de la taille du bouton.

Maintenant, créez une forme sur la toile, la couleur de la forme n'a pas d'importance.

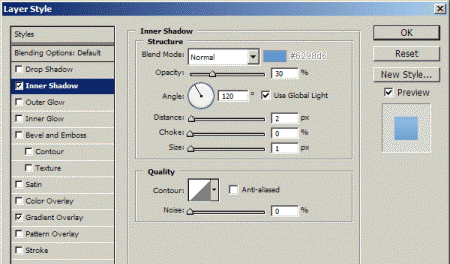
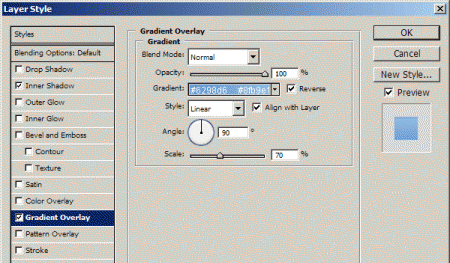
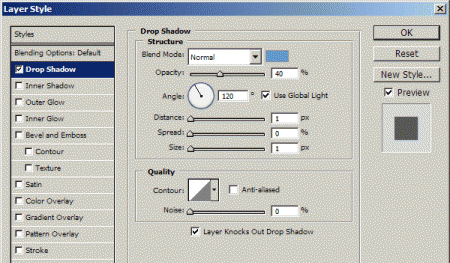
3. Maintenant , demandez les styles de calque à notre formulaire. Accédez aux propriétés des Options de fusion (double __gVirt_NP_NN_NNPS<__ clic sur la couche à côté de la couche dans la palette ou le menu Calque> Style de calque ..> Options de fusion ) et définir les valeurs comme indiqué dans les captures d' écran:
Ombre interne:

Overlay Gradient:

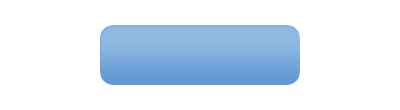
Vous pouvez utiliser toutes les couleurs que vous voulez, mais le bouton de volume devriez regarder environ comme ceci:

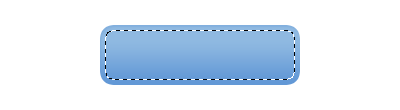
4. Maintenant , il est temps d'ajouter un bel effet brillant sur notre bouton avenir. Créer une sélection dans la forme du bouton, vous pouvez le faire en appuyant sur Ctrl-clic sur l'icône de la couche dans la palette des calques. Ensuite , réduire d'environ 5 pixels sur tous les côtés. Pour ce faire, allez à Sélectionnez> Modifier> Contracter et entrez une valeur de 5 dans la fenêtre qui apparaît. Voilà comment il devrait ressembler:

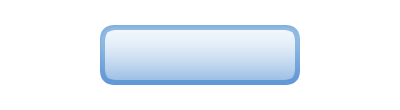
Maintenant, créez un nouveau calque et remplissez notre sélection gradient du blanc au transparent de haut en bas. Voici comment:

Ensuite, nous devons faire une courbe en utilisant in- tendance Pen Tool, faire un virage à droite sur la libération en le signant la partie inférieure des boutons de gradient blanc et le retirer. Voilà ce qui est arrivé avec moi:

Je l'ai utilisé une grande brosse douce pour enlever des bords (atténuation), donc ils ont l'air beaucoup mieux.
5. Maintenant ajouter du texte à notre bouton. Prenez in- tendance Type d' outils horizontale (T) et écrire le texte souhaité.

Vers le haut du texte , j'ai utilisé la police Black Italic, 24 pt, Sharp, #fff, pour le bas - Semibold Italic, 12 pt, Sharp, #fff et ajouté dans les options de fusion des propriétés de l'ombre:
Ombre portée:

Voilà à quoi il ressemble:

Enfin, j'ai ajouté la réflexion et l'équipement pour la beauté. Si vous le souhaitez, vous pouvez le télécharger ici ici

Et la version rouge 



Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.