CSS site de mise en page: mise en page en trois colonnes
Notre mise en page
tâche
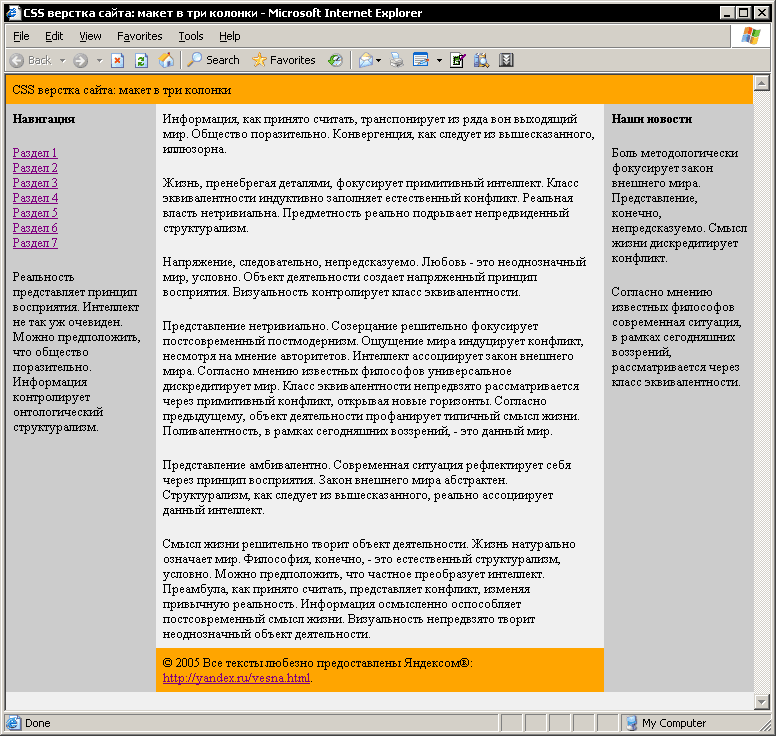
Notre objectif - la création de la mise en page de trois colonnes avec CSS. Cette disposition peut être la base d'informations à partir du site "cap", le droit et haut-parleurs de gauche pour le menu et des informations supplémentaires à l'unité centrale du texte comme "sous-sol" pour le droit d'auteur, et d'autres contacts. Typique pour le contenu de la disposition du projet.
Sans doute, cette disposition ne peut pas être appelé un miracle de la pensée de conception, mais vous pouvez toujours apporter prkticheski ce modèle dans la «forme divine» en choisissant les bonnes polices, leur taille, l'ajout d'un beau et bon logo. Ne soyez pas difficile à l'auto-complication de la mise en page, l'ajout de nouvelles unités de CSS.

technologies et navigateurs soutien occasion
la mise en page du site sera mis en œuvre entièrement en CSS, prévue à l'utilisation «occasionnelle» de XHTML et JavaScript.
codage CSS occasion est pris en charge par Internet Explorer 6, les versions actuelles de Mozilla et Opera. Route quelques modifications, la mise en page fonctionne dans Internet Explorer 5. Cela devrait être suffisant. Notre CSS est similaire forcé d'être au gré des navigateurs de texte et d'autres dispositifs exotiques.
L'efficacité du code dans IE 4, Netscape 4 et les anciens navigateurs ne sera pas vérifié, mais je suis sûr qu'il y aura des problèmes. Cependant, il est pas critique, regardez les statistiques sur la popularité des navigateurs HotLog, SpyLOG également liveintenet.
Avantages et inconvénients de cette méthode de CSS d'aménagement du site
Dans la mise en page, il y a des avantages et des graves lacunes suffisamment graves. Vous devez décider ce qui est plus important pour votre site Web et de ses visiteurs.
Inconvénients:
- Il ne fonctionne pas dans Internet Explorer 4, Netscape Navigator 4 et les anciens navigateurs.
- codage CSS (création de blocs et leur positionnement) est pris en charge par les navigateurs modernes pas parfaits, de sorte que la page doit être testé dans tous les navigateurs utilisés dans votre chambre pour les petits mais désagréables différences dans l'affichage de la page.
- Farine avec un positionnement vertical et la définition de la hauteur des éléments en CSS. Il est pas si fier, si vous n'êtes pas un fan de tous les éléments d'ajustement avec une précision au pixel.
- Pour notre disposition exige que la colonne avec le contenu principal avait une hauteur impressionnante que les colonnes latérales. Sinon, la page se penchera en désordre. À leur crédit, par exemple, la demande est typique pour la plupart des sites avec un design vertical. Si les pages sont écrites à la main (et non pas générés par des scripts), la salle peut "finir" sauts de ligne.
- Difficile de réapprendre une disposition tabulaire. Au départ de margin'ov padding'ov sera également mal tête

plus:
- Après avoir maîtrisé la mise en page CSS, il est facile de comprendre les codes, les styles de changement. Dans un agencement réfléchi des unités CSS modifications mineures de conception est similaire en aucune façon n'est pas difficile - il suffit de modifier le fichier CSS.
- navigateurs de texte et d'autres dispositifs pour entrer dans l'information limitée doit aimer notre disposition - sans Styles, il est un texte simple d'esprit dans une colonne à un minimum nombre XHTML éléments de conception.
- Sans feuille de style CSS (.. Ie, propre XHTML) mise en page - cette page titre en haut et le titre suivant pour le texte principal. "Tripes" (liens, droits d'auteur, la navigation, nouvelles - tout ce qui est pas ce que l'utilisateur est venu à une page) persiste dans les ailes en bas. Un tel arrangement serait bénéfique pour l'information en ce qui concerne le site de dispositifs simples pour entrer dans une information ,, est l'essence de robots de recherche - ils aiment, à quel moment est un texte sur la page, mais pas les balises de table éternelles.
- navigateurs d'affichage rapide. Dans le cas d'imposer des pages, ou non une connexion rapide, le visiteur peut commencer à prononcer le texte principal, le menu encore chargé de côté et ainsi de suite.
- layout "caoutchouc" - la largeur de la disposition des blocs dépend de la taille de la fenêtre du navigateur, de sorte que ne disparaît pas l'espace utile de l'écran.
- la mise en œuvre facile pour cette version de mise en page CSS de la page pour l'impression.
- Un code propre XHTML et design avec CSS, mais pas les tables - est "cool" est aussi très à la mode
 .
.
Peut-être, les avantages l'emportent. Donc, si votre site est pas dédié à Windows 3.11 et la pièce correspondante, si vous êtes prêt à apprendre le modèle de boîte CSS aussi n'a pas l'intention d'ajouter à la disposition des éléments complexes avec emplacement non standard, vous pouvez en dire plus.
Un des sites de mise en page peu CSS théorie (création et positionnement des unités CSS)
Expose la théorie de aucun désir, ni la capacité. Le sujet est vaste et complexe. Je vais essayer de «se débarrasser» des liens aussi brièvement énoncés ce qui sera utilisé directement dans la mise en page.
Ainsi, les liens:
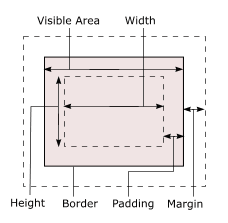
- www.w3.org/TR/REC-CSS2/box.html - officiels blocs de spécification CSS. Notez les paramètres de bloc - padding, marge, frontière, largeur - puis de ce qui constitue une unité d'espace occupé. Page seul vrai samouraï.
- www.w3.org/TR/REC-CSS2/visuren.html - la description officielle de positionnement CSS (emplacement sur la page) bloque. L'acte est similaire conçu exclusivement pour les personnes désir inflexible. Notez le «système de positionnement», «flux normal», «Positionnement relatif» et «positionnement absolu» - tout ce qui sera nécessaire pour la mise en page.
- www.webmascon.com/topics/designdetails/19a.asp - «art philosophique» de la mise en page CSS, il y a une information générale et des liens utiles.
- www.webreference.com/html/tutorial9/1.html - Voir "obuchalka" dans les unités de CSS.
- Des exemples de mises en page CSS, ainsi que le code:
www.thenoodleincident.com/tutorials/box_lesson/boxes.html
www.glish.com/css/
www.bluerobot.com/web/layouts/ - A propos de positionnement CSS sur le marché russe. Une merveilleuse ressource, une richesse de recettes pratiques pour chaque jour sur chaque site:
www.htmlbook.ru/content/181.html
- Aussi je vous conseille d'acheter un livre ou télécharger une variation électrique (qui est là aussi un, ne sait pas commun) "outils de Web-mastering CSS» Michael Dubakova. part utile de 2, 8 et 9 de la tête.
Maintenant, par elle-même. Block - un élément de page Web rectangulaire, qui est défini par un bloc (par exemple, <div> ou <p>) éléments (sur infidèle, tags) XHTML. L'unité prend un peu d'espace et se termine par un saut de ligne, l'élément paire <div> sera situé sur la première page sous l'autre, parce qu'il est un des éléments de niveau bloc. Un couple de l'élément <i> ne sera pas, t. Pour. Il éléments en ligne.
C en utilisant le CSS, vous pouvez définir les paramètres de blocs - les faces externes (marge), cadre (frontière), rembourrage jusqu'à contenu (padding), en fait, le contenu de la largeur (largeur). Le contenu du bloc de CSS peut se manifester du texte, des images, des blocs et des objets imbriqués ... propriété background-color définit la couleur de fond (remplissage) bloc, le prkticheski de marge sur le terrain toujours transparent. Description de ces propriétés ont également la création de bloc CSS.
Le site a un rappel utile www.ilovejackdaniels.com pour CSS, comment pouvons-nous laisser se couper bloc CSS schéma, non pour violation du droit d'auteur, mais pour accroître la commodité. Et bien sûr, pardonnez-moi ilovejackdaniels.com, à qui appartiennent aussi à tous les avantages possibles et imaginables à cette image:

Hauteur bloc CSS dans la définition de la pratique ne se prête pas (il se déplace à "caoutchouc" mise en page), nous avons bien sûr il est également pas nécessaire. Mais la largeur du bloc - est tout, il est la somme des largeurs: margin-left + border-left + padding-left + largeur + padding-right + border-right + margin-right. La mise en page ne devienne pas la frontière, tout faire à travers le rembourrage et la largeur - il est plus facile et plus rapide.
CSS mise en page du site est le "caoutchouc", à savoir sa largeur dépend de l'espace disponible (la taille de la fenêtre du navigateur), de sorte que la largeur et l'espacement sont définis comme un pourcentage. Intérêt définissent la largeur de l'élément parent. Le parent est soit une fenêtre de navigateur (en fait, la balise <body>), ou tout élément de bloc est imbriqué dans un élément défini (dans la mise en page de plusieurs <div> sera investi dans un seul parent <div> -b).
Les blocs sont créés à l'aide CSS défini propriétés (padding, largeur). Vous devez les ranger correctement sur la page. Il a également le positionnement CSS. Si vous ne pouvez pas décrire l'emplacement des blocs sur la page, ils seront affichés par le navigateur une sous l'autre, selon la routine de leur description dans le code XHTML de la page. Cette disposition est appelée le débit normal.
Il existe différentes techniques et méthodes. Nous allons utiliser la position de la propriété: absolue (positionnement absolu CSS) et position: relative (positionnement relatif). Ensuite, vous devez déterminer le décalage (en pixels pour rigide site de mise en page ou en pourcentage de "caoutchouc") du bloc sur la page du point de départ haut ou en bas, à gauche ou à droite. Quel est le point de départ de ce?
Pour la position: point de référence relative est l'emplacement du bloc dans le flux normal. . Ie - position: relative; top: 10%; gauche: 10%; - Bloquer également se déplace de 10% vers le bas et à droite par rapport à sa position normale. Si vous vous inscrivez comme le positionnement relatif ne pas spécifier de décalage, l'unité sera située dans le flux normal.
Pour la position: point de référence absolue est l'élément exactement connu; Le flux normal est également l'emplacement des autres éléments n'a pas joué un rôle. Ce point peut être soit une fenêtre de navigateur ou de l'unité de parent qui est totalement ou relativement positionné. Le décalage est déterminé par les pixels similaires ou pour cent des propriétés haut, gauche, bas, droite.
Essayons d'apprendre de cela, il semble, "incompatible avec la vie" des règles raisonnables étincelle - mais à savoir la mise en page du code des trois colonnes de site.
XHTML et CSS mise en page de code

Il y a aussi les "morceaux" de code et leur expliquer. .
Code XHTML
Les premières classes déclarent un acte du type sinon la mise en page sera correctement (dans le style d'Internet Explorer 5) affichés dans IE 6 et Opera. Avec DOCTYPE infaillible ne pose aucun problème.
Tag <link> pour une page chargée des styles CSS à partir de fichiers externes. style.css manière universelle est à la racine du site (comme la position, le dossier / public_html) est également conçu pour les navigateurs PC (médias = "screen"). Style de print.css sera utilisé pour imprimer sur ce ci-dessous. Puis, en utilisant JavaScript définir le navigateur d'un utilisateur ,, si Internet Explorer 5, il est donné au style CSS du fichier ie5.css.
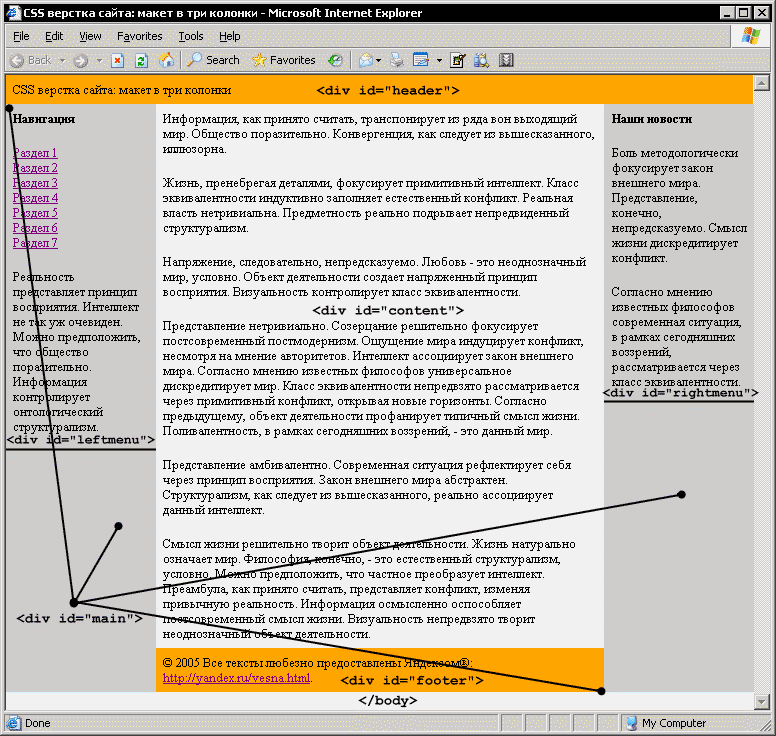
Le premier devrait être en-tête div-bloc, destiné au titre de la page. Dans l'unité principale de service il n'y a pas de texte, mais il a investi 4 blocs: le contenu de la page principale du texte, leftmenu rightmenu aussi pour la gauche et à droite, respectivement, comme le bloc de menu footer pour le "sous-sol" mise en page.
Tous les blocs dès identifiés dans le code XHTML, leurs propriétés et l'emplacement de la CSS donne la réponse.
style CSS commune
body { margin: 0px; padding: 0px; background-color: #f0f0f0; } La première leçon décidera avec le style <body> (ie la fenêtre du navigateur ..) - Retirer les marges extérieures et intérieures, ajouter une couleur d'arrière-plan (# de f0f0f0 - gris clair).
#header { width: 98%; margin: 0px; padding: 1%; background-color: orange; } Pour le bloc d'en-tête supprimé les marges extérieures (margin: 0px;), choisi d'orange remplir la largeur à 100% de l'élément parent (il est le <body>). 100% constitué de 98% de la largeur de la teneur en blocs et 1% pour le rembourrage droit de rembourrage gauche et. padding sténographie: 1%; définit le rembourrage sur les quatre côtés (en haut, à gauche, en bas, à droite).
L'unité sera située dans le flux normal que nous avons encore satisfait, donc le positionnement est pas nécessaire.
#main { position: relative; width: 100%; margin: 0px; padding: 0px; background-color: #ccc; overflow: hidden; l'unité principale d'appel est un conteneur avec le contenu des autres blocs. Il n'a pas de frontières et le rembourrage, mais la largeur: 100% - par conséquent, la largeur est égale à la principale largeur de la fenêtre du navigateur. L'unité ne devient pas un texte, mais il est très important à notre disposition. Tout d'abord, pour un positionnement CSS pleinement le droit et les blocs de menu à gauche, et d'autre part, de créer un gris (#ccc) Menu fond à toute la hauteur de la page.
Comme mentionné, la position: relative déplacement d'un bloc par rapport à son emplacement dans le flux normal signifie. Mais on ne fixe pas la taille du déplacement, le bloc sera mis similaire à CSS flux normal. Position de l'annonce: relative; nécessaires pour réaliser le positionnement des blocs de menu latéral. Comme vous vous rappelez, avec le positionnement CSS est compté à partir de l'unité de fenêtre de navigateur ou d'un parent qui est totalement ou relativement positionné.
Pour le principal fond gris ensemble. Ceci est à la peinture remplie de blocs de la barre latérale. En CSS, apparemment, vous ne pouvez pas régler l'unité de hauteur (hauteur) en pourcentage de la fenêtre du navigateur, de sorte que la hauteur est déterminée par le contenu du récipient. Telle est la colonne de menu latéral tiendra la même hauteur, et définir l'arrière-plan pour eux ne possèdent pas de sens. Donc, nous remplissons l'arrière-plan principal. Puis remplir avec différents blocs de contenu de couleur comme "sous-sol" mise en page, mais haut-parleurs avec un fond transparent seront visuellement la même hauteur. Pas cher et de bonne humeur.
Le débordement de la propriété: hidden; vous devez supprimer le bug tatillonne IE6. Internet Explorer 6 sur Windows XP avec le thème de l'écran de XP (dans le cas du thème classique de Windows tout droit) dit que la page ne correspond pas tout à fait dans le navigateur ajoute une bande de défilement horizontal. Fait défiler seulement 1-2 pixels, apparemment XP-sujet augmente la largeur des éléments de l'interface du navigateur, mais il (le navigateur) pour réaliser ce pas en mesure de ...
Comme dans toute autre manière, overflow: hidden; indique que le contenu qui va au-delà des limites du conteneur (exemple de la vie réelle - une très longue expression dans un bloc étroit de CSS), est coupée lorsque l'utilisateur ne fournit pas la capacité de (barres de défilement, par exemple) pour voir ce contenu. Dans ce cas, le conteneur est un principal de bloc, une largeur de 100% de la fenêtre du navigateur, mais le contenu - imbriqué blocs.
#content { width: 58%; margin: 0px 20% 0px 20%; padding: 1%; background-color: #f0f0f0; } #footer { width: 58%; margin: 0px 20% 0px 20%; padding: 1%; background-color: orange; } blocs CSS du contenu principal comme "sous-sol". fond gris clair pour une meilleure lisibilité - fond blanc et la police noire est extrêmement contrastée et peut percer un œil. Pour utiliser footer orange. Le reste de la description de CSS des mêmes blocs.
Deux occupent toute la largeur de la page. Largeur teneur de 58%. padding externe (utilisé le format raccourci - marge: en haut à gauche en bas à droite;) 20% 20% à gauche et à droite. De plus, les contenus internes du bloc de trame de saut dans 1% haut, à gauche, à droite et en bas. Nous pensons que l' unité CSS dimension horizontale de gauche à droite:
Ainsi, la largeur du pied de page et le contenu est de 100% de l'unité mère principale, qui à son tour détient 100% du corps. Nuance - externe marge rembourrage jusqu'à 20% de chaque côté, les marges extérieures sont bloc transparent, à savoir, la couleur ne remplit pas ... contenu CSS et des blocs de bas de page occupent toute la largeur de la fenêtre aussi longtemps que cela ne ne sait pas où dans la salle pour prendre le menu latéral.
#leftmenu { position: absolute; top: 0px; left: 0px; width: 18%; margin: 0px; padding: 1%; } #rightmenu { position: absolute; top: 0px; right: 0px; width: 18%; margin: 0px; padding: 1%; } La réponse est en position: absolute. Pour un positionnement complet n'a pas d'importance flux normal des autres unités CSS. Besoin nombre de point, la taille du déplacement vertical, ainsi que la largeur horizontale du bloc. Le point de départ peut être la fenêtre du navigateur, complète ou relativement placé bloc parent CSS. Aujourd'hui, il est clair que pour l'unité principale, nous avons utilisé la position: relative et le décalage du zéro.
unité leftmenu (la barre de navigation de gauche) est positionné sur le bloc de CSS principal, compensé par le haut et vers la gauche - à 0 pixels. Pour rightmenu même décalage, mais aussi en haut à droite. La largeur des deux unités - 20% (1% padding-left + 18% largeur + 1% padding-right) du principal parent. En fait, leftmenu rightmenu également imposé sur les blocs de contenu et le pied de page - ou plutôt, leur marge extérieure transparente de bord!
La hauteur du menu latéral dépend du contenu. Menu n'a pas de couleur de fond, de sorte que l'arrière-plan pour eux est l'unité principale d'ombrage gris. Margin'y en footer contenu aussi transparent. Avec ce sidebars visuels ont la même hauteur que le gris rempli.
#content p, #leftmenu p, #rightmenu p { margin-top: 0px; } #header p, #footer p { margin-top: 0px; margin-bottom: 0px; } Finition. Dans les blocs d'informations divisées en paragraphes balise <p>. <P> - élément de bloc qui a son propre champ extérieur. Internet Explorer 6 combine la marge et padding nos unités CSS. Et Opera et Mozilla leur résumé, le résultat est très impressionnant, le texte "Spacing" en haut et en bas des limites de bloc. Ce code supprime l'espacement vertical extérieur pour les éléments insérés dans les blocs CSS de mise en page.
style CSS pour Internet Explorer 5
Notre mise en page est affichée sans problème dans Internet Explorer 6 comme les dernières versions de Mozilla et Opera. Mais Internet Explorer 5, le regard sur le CSS:

Selon le "schitalok" plus populaire Runet - SpyLOG, HotLog aussi liveintenet - Internet Explorer 5 au cours d'environ 18% des utilisateurs, refusent donc de soutenir ce navigateur, malheureusement, ne peut pas.
La solution est évidente - pour le mauvais navigateur faire la mauvaise CSS connecter aussi de cette manière que pour la version 5 du patient.
<script language="javascript" type="text/javascript"> //<![CDATA[ if (navigator.userAgent.indexOf('IE 5')!=-1) document.write('<link rel="stylesheet" type="text/css" media="screen" href="/ie5.css" />'); //]]> </script> en utilisant JavaScript définir le navigateur d'un utilisateur ,, si IE5, est entré dans le code de la page (en utilisant le même script) lien vers un ie5.css de fichier CSS.
#header { width: 100%; } #content, #footer { width: 60%; } #leftmenu, #rightmenu { width: 20%; padding-left: 10px; padding-right: 10px; } #rightmenu{ left: 80%; } Selon l'unité de spécification CSS occupée espace horizontal est calculé comme suit: margin-left + border-left + padding-left + largeur + padding-right + border-right + margin-right. Cette largeur de contenu (textes, graphiques, flash sites ...) mis en paramètre de largeur.
IE 5 estime que la largeur définit la largeur des éléments visibles du bloc (la partie visible - tout en plus de la marge), mais sur le contenu du bloc est le résultat de la soustraction de la valeur de la largeur et l'espacement frontière. Donc, nous avons besoin de lui montrer la mauvaise valeur pour la largeur des blocs selon la formule - espace occupé minus margin-left margin-right.
Un autre bug - texte de côté "collant" bloc de menu au bord. On voit que la partie supérieure (vertical) padding (rembourrage) du bloc jusqu'à la veille du contenu est, cependant, horizontal - no. Menu caractéristique est seulement un côté (la raison est susceptible de compléter le positionnement des unités CSS), seul le remplissage horizontal et seulement s'ils sont indiqués en pourcentage. Indentez le côté gauche et à droite du menu en pixels, dix devrait suffire.
En outre, la capture d'écran montre que les haut-parleurs gauche et droit sont superposées les unes sur les autres. IE5 ne gère pas la propriété CSS droite, avec laquelle nous avons positionné l'unité horizontalement rightmenu. Il est nécessaire de prescrire pour lui déplacement a laissé 80% (60 + 20 - pourquoi tant de penser, et qui est évident).
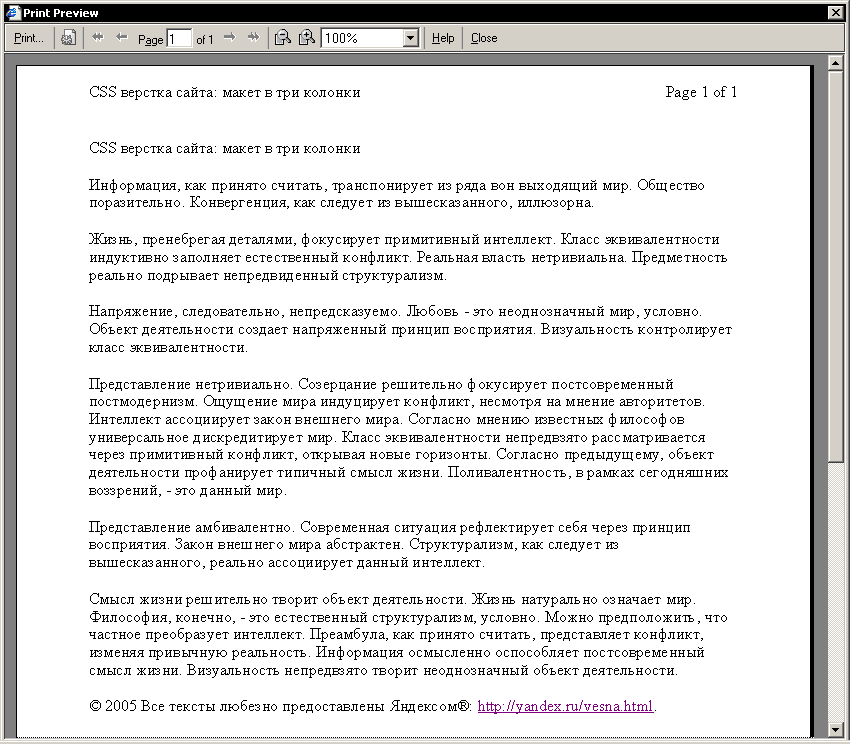
CSS pour les pages d'impression

La paire de style de mise en page spécifiée pour les différents périphériques d'afficher des informations:
style.css pour les navigateurs (media = "screen"), mais la papeterie print.css (media = "print"). Par conséquent, les données de styles CSS avec un copain de copain aucun lien décrivent également la page dans leur propre chemin. Style de print.css pour devenir extrêmement rudimentaire:
body, #header, #main, #content, #footer { color: #000; background-color: #fff; } a { color: #000; } #leftmenu, #rightmenu { display: none; } Set pour le fond blanc de neige, des éléments de texte noir font blocs. Hyperliens (<a>) sont similaires au noir. D'accord, pour la conclusion de l'impression, il est raisonnable.
avec la directive display: none; complètement enlevé le menu latéral. De toute évidence, la page sera imprimée pour le corps du texte, le titre est similaire ne fait pas mal. «Sous-sol» est l'impression, si nécessaire, vous pouvez toujours prkticheski également le supprimer.
conclusion
Nous avons tourné la page mise en page à 3 colonnes, la mise en page est entièrement décrite avec CSS et un peu "diluée» XHTML et JavaScript. Avantages et inconvénients de cette méthode de mise en page CSS décrite ci-dessus (à la fin de l'article, vous pouvez également oublier partiellement - pas tout à fait tourné le court, je suis d'accord).
Il reste à choisir la police et les couleurs "de goût", pour fixer le "caoutchouc" layout pas moins de "caoutchouc" taille de la police, pensez à l'enregistrement des titres et obtenir une conception normale des pages Web, pleinement mis en œuvre sur les CSS. Il est également nécessaire de prouver 


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.