Minimisation des fichiers HTML et CSS-JS en ligne

![]() HTML (de l'anglais HyperText Markup Language -. «Hypertext Markup Language") - un standard des documents de langage de balisage sur le World Wide Web. La plupart des pages Web contiennent une description du langage HTML de balisage (ou XHTML). langage HTML est interprété par les navigateurs; résultant de l'interprétation du texte formatée affichée sur un écran d'ordinateur ou appareil mobile.
HTML (de l'anglais HyperText Markup Language -. «Hypertext Markup Language") - un standard des documents de langage de balisage sur le World Wide Web. La plupart des pages Web contiennent une description du langage HTML de balisage (ou XHTML). langage HTML est interprété par les navigateurs; résultant de l'interprétation du texte formatée affichée sur un écran d'ordinateur ou appareil mobile.
Langue HTML est une application de SGML (langage de balisage généralisé standard) et est conforme à la norme internationale ISO 8879. Langue XHTML est une stricte Version HTML, XML, il suit toutes les restrictions et, en fait, XHTML peut être considéré comme une application de XML dans le domaine de balisage hypertexte. Le World Wide Web pages HTML sont généralement transférés à partir du navigateur via HTTP ou serveur HTTPS en texte brut ou en utilisant le cryptage.
La partie la plus importante de l'optimisation vebresursa longtemps été une minimisation des fichiers HTML et CSS-JS sont envoyés au navigateur lors de la visite du site. Vous pouvez compresser les pages HTML-code, CSS fichiers et JS-fichiers. Ces mesures peuvent réduire considérablement la taille du code résultant, et un peu accélérer le chargement du site. Minimisation est dû enlever les espaces, les tabulations et les lignes vides. Dites-nous comment cela peut être fait sur leurs sites Web "à la volée".
Minimiser code HTML

Jetez un coup d'oeil au code source de ce site pour voir comment elle se penchera en conséquence. Comme vous pouvez le voir, presque tout le code html de la page n'a pas été formatée et «assemblé en tas" (pourquoi "presque" sera discuté ci-dessous).
Il est réalisé avec l'aide de deux petits inserts code PHP, qui utilise des expressions régulières les plus courantes.
La première partie doit être insérée au début du code source de votre site (ie, juste avant <DOCTYPE ...!>):
<? Php / * * HTML-minimisation * / ob_start (); ?>
Une seconde portion, au contraire, doit être insérée dans l'extrémité même du code source d'un site, à savoir après </ body> tag:
<? Php / * * HTML-minimisation * / $ out = ob_get_clean (); $ Out = preg_replace ( '/ ([^ <] * <\ / pre>) [\ n \ r \ t] + / ?! "," \ N ", $ out); $ Out = preg_replace ( '/ {2,} /', '', $ out); $ Out = preg_replace ( '/> [\ n] + /', '>', $ out); echo $ sur; ?>
Important: Dans ce cas, le contenu de la balise pré ajouté à une exception, qui est, pas réduite au minimum, il est nécessaire pour l'affichage correct des exemples de code.
Qu'en est- il des fichiers connectés JS et CSS, ainsi que leur inclusion dans le code qui sont insérés respectivement dans les balises <script> </ script> et <style> </ style>, ne sont pas réduits au minimum (vous pouvez le voir dans les pages sources du blog).
Je serais heureux si quelqu'un dans les commentaires vous dire comment aborder correctement ce manque, sans rompre avec la performance du script.
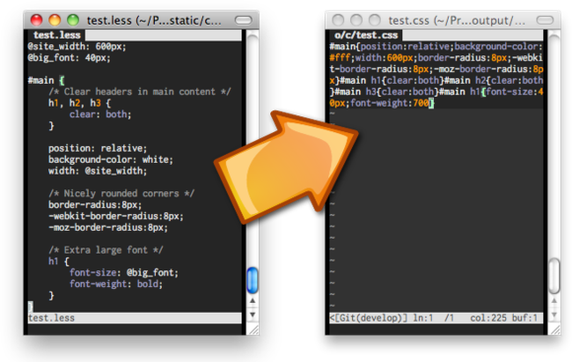
Minimiser les CSS fichiers et JS-fichiers en utilisant Minify

A cet effet, un merveilleux outil gratuit Minify . Ce PHP-application qui est placé dans le dossier distinct sur le site et à travers lequel passait tous les fichiers nécessaires.
Vous pouvez réduire en fichiers séparés, et regrouper plusieurs fichiers en un seul, ce qui réduit le nombre de demandes de serveur.
Connectez - le simplement:
- Copiez le dossier / min / à la racine de votre site.
- /min/config.php Ouvrez le fichier dans un éditeur de texte, et dans la ligne $ min_enableBuilder = false; changer false à true.
- Nous allons à l'adresse http: // your_site / min / constructeur / et entrez le nom d' utilisateur et mot de passe administrateur. Ouvrir l'outil pour les liens vers les fichiers qui sont passés à travers un minimiseur.
- Indiquez le chemin relatif au fichier désiré, appuyez sur la «Mise à jour» et obtenir des liens vers la version réduite.
- Une fois reçu tous les liens nécessaires, il est préférable de fermer l'accès au Builder. Pour ce faire config.php en arrière pour changer vrai à faux dans la ligne $ min_enableBuilder = true; .
Si vous avez plusieurs fichiers du même type, je vous recommande d'utiliser le groupe (ce qui est édité fichier /min/groupsConfig.php). En bildere, et dans ce fichier montre des exemples de la façon de combiner plusieurs fichiers CSS ou JS. Par ailleurs, même si vous avez un seul fichier, et que vous voulez tout en minimisant raccourcir le chemin d'accès, puis aussi vous pouvez utiliser le regroupement.
Par exemple:
- Le fichier d' origine - http://www.shram.kiev.ua/templates3/css/style.css
- Regroupement groupsConfig.php:
return array ( 'Style.css' => array ( '// templates3 / css / style.css'), );
- Résultat - http://www.shram.kiev.ua/min/f=/templates3/css/style.css
Il est une autre caractéristique Minify, lequel quelqu'un pourrait avoir besoin. Sur certains serveurs pour fonctionner correctement , vous devez Minimizer fichier .htaccess (qui se trouve dans le dossier / min /) pour supprimer le # (caractère de commentaire) dans la chaîne #RewriteBase / min. Directive RewriteBase définit l'URL de base pour les réformes dans le cadre du catalogue.
Via dimox.name & wiki


Commentaires
Commentant, gardez à l' esprit que le contenu et le ton de vos messages peuvent blesser les sentiments des gens réels, montrer du respect et de la tolérance à ses interlocuteurs, même si vous ne partagez pas leur avis, votre comportement en termes de liberté d'expression et de l' anonymat offert par Internet, est en train de changer non seulement virtuel, mais dans le monde réel. Tous les commentaires sont cachés à l'index, le contrôle anti - spam.