Кнопка с изображением
Кнопки с изображениями аналогичны по действию кнопке Submit, но представляют собой рисунок. Это расширяет возможности дизайнерских изысков по оформлению формы. Когда пользователь нажимает на рисунок, данные формы отправляются на сервер и обрабатываются программой, заданной параметром action тега <FORM>.
Изображение в форме создается следующим образом.
Параметры поля перечислены в таблице.
| Параметр | Описание |
|---|---|
| name | Имя поля. Предназначено для обработчика формы, чтобы он мог идентифицировать это поле. |
| src | URL картинки (путь к графическому файлу). |
| align | Выравнивание поля. Возможные значения: top, middle, bottom, right, left, texttop, baseline, absmiddle, absbottom. Результат их использования точно такой же, как и у изображений. |
| width | Ширина изображения. |
| height | Высота изображения. |
| vspace | Вертикальные отступы вокруг изображения сверху и снизу в пикселах. |
| hspace | Горизонтальные отступы вокруг изображения слева и справа в пикселах. |
| border | Определяет толщину рамки в пикселах вокруг изображения. |
Создание кнопки с изображением показан в примере 1. Таблица применяется для выравнивания элементов.
Пример 1. Использование кнопок с изображением
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Кнопка с изображением</title>
</head>
<body>
<form action="/cgi-bin/handler.cgi">
<table>
<tr><td colspan="2">Введите ваше имя:</td></tr>
<tr>
<td><input type="text" size="25"></td>
<td><input type="image" src="/images/imgbutton.gif"></td>
</tr>
</table>
</form>
</body>
</html>
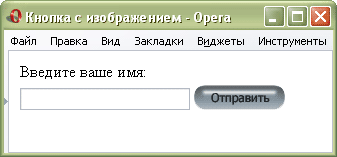
В результате получим следующее (рис. 1).

Рис. 1. Кнопка для отправки формы на сервер
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
 |
|